Всем привет! Неделю-две назад я захотел поставить на один из своих сайтов (zonahelp.ru) возможность регистрации для пользователей, чтобы каждый зарегистрировавшийся мог вести свой блог на моем сайте (халявный контент, ё-моё 🙂 ).
Я долго и упорно вводил в Яндекс и Google фразу “wordpress регистрация” и др., но ничего путного не нашел. Спрашивал совета в своем Твиттере, многие откликнулись, но все было не то. Честно, я потратил на поиски часа 2, наверное, и сразу решил: если что-то найду, то обязательно напишу пост на эту тему.
После долгого поиск я наконец-то додумался искать во всемирном Гугле на английском языке. Не помню, какой запрос я задал, но я наконец-то нашел бесплатный WordPress плагин регистрации пользователей! Это было именно то, что я искал! Спешу поделиться с Вами этой информацией :).
WordPress: регистрация пользователей
Для регистрации пользователей я использовал плагин WordPress Profile Builder. Плагин очень прост в применении, покажу Вам, как пользоваться им:
- Для начала нам нужно скачать плагин WordPress Profile Builder и активировать его.
- Далее зайдите в админку Вашего блога, перейдите во вкладку Параметры –> Общие и поставьте галочку напротив фразы “Любой может зарегистрироваться”:
- Давайте сначала выведем код регистрации. Для этого я создал обычную страницу в WordPress “Регистрация” и вставил в эту страницу следующий шорткод (что такое шорткод и об их использовании я более подробно расскажу в будущих уроках): [wppb-register] Этот и 3 других шорткода я взял с админки WordPress –> Пользователи –> Profile Builder:
- Можете проверить, форма на страницу действительно вставилась, правда пока все на английском, редактировать плагин будем чуть позже. Сейчас же добавим форму авторизации для зарегистрированного пользователя. Форму авторизации я решил вставить в сайдбар (или же его можно также грамотно вписать в шапку). Открываете необходимый файл (в моем случае sidebar.php) и вставляете следующий шорткод где-нибудь в сайдбаре в нужном месте: [wppb-login]
- Вот, что получилось у меня в сайдбаре:
Настройка плагина регистрации пользователей WordPress Profile Builder
- Давайте сначала уберем ненужные поля, которые не нужны нам при регистрации и авторизации. Для этого перейдем в настройки плагина, которые находятся в админке WordPress –> Пользователи –> Profile Builder. Там перейдите во вкладку “Default Profile Fields” (если это поле не видно, нажмите на “квадратик” в левом верхнем углу):
- Там Вы можете включить/отключить поля для регистрации пользователей, а также их “обязательность”:
Помните! Чтобы увеличить количество регистраций, старайтесь сделать ее наиболее простой.
Перевод плагина WordPress Profile Builder
Итак, давайте теперь переведем необходимые поля. Чтобы перевести нужные поля, нужно зайти в папку /wp-content/plugins/profile-builder/front-end/. Например, чтобы перевести поля регистрации, нужно редактировать файл wppb.register.php. Переводим по тому же принципу, как и при переводе тем WordPress.
Перевести плагин не составит труда, также можно впихнуть всякие “прибамбасы” по внешнему виду. Сейчас же я буду работать с этим плагином на ZonaHelp.ru, постараюсь сделать отличную регистрацию для WordPress. Возможно, в будущем, я расскажу Вам, как “допилить” данный плагин.
Заключение
Еще не забудьте в админке Вордпресс –> Параметры –> Общие выбрать роль нового зарегистрированного пользователя. Я сделал эту роль – “Участник”, это тот, который может писать посты, но не сможет опубликовывать их, то есть сохраняет посты в виде черновиков, а потом редактор или же администратор проверит пост и выложит его. Я попробую поработать с регистрацией, чтобы пользователи регистрировались на сайте и буквально “генерировали” новый уникальный контент, причем абсолютно бесплатно :). Нужно будет ввести некие рейтинги для профиля и т.п.
Всего в плагине WordPress Profile Builder на сегодняшний день 4 шорткода:
- [wppb-login] – форма авторизации.
- [wppb-register] – форма регистрации.
- [wppb-edit-profile] – Форма для редактирования инфомации аккаунта (только для авторизованных пользователей).
- [wppb-recover-password] – форма восстановления пароля.
В будущем же, при необходимости, Вы можете приобрести Pro версию плагина, которая правда стоит немало – 40$. Но в ней Вы увидите:
- Новые темы оформления.
- Возможность загружать аватары.
- 1 год обновлений.
- Создавать дополнительные поля (радиокнопки, выпадающие списки и др.) и многое другое.
Надеюсь, данный урок пригодится кому-нибудь из вас.
До скорой встречи!
Существует большое количество плагинов для замены стандартных страниц регистрации и создания личного профиля на сайте.
Задача актуальная, и недавно я сам столкнулся с ней.
Хоть я уже писал небольшие обзоры по некоторым бесплатным плагинам для создания форм регистрации и профиля пользователя, мне опять пришлось подбирать достаточный, на данный момент бесплатный, не выходящий за рамки функционал.
В результате поиска, изучения информации, и тестирования, таким плагином оказался Userswp.
UsersWP – User Profile & Registration
Что предлагает разработчик в бесплатной версии:
- более легкую и простую альтернативу, нежели многие другие похожие плагины;
- шорткоды для всех главных страниц: формы входа, формы регистрации, формы редактирования профиля, формы смены и сброса пароля, и для вывода каталога всех пользователей;
- более того, плагин создает нужные страницы автоматически, так что, возможно, ничего не потребуется создавать или редактировать вручную.
Защита регистрации от спама и вход через соц. сети
Большой смак в том, что разработчик представляет бесплатно 2 очень важных дополнения:
- Social Login — для расширения формы регистрации возможностью авторизации через соц.сети: Google, Facebook, Twitter, LinkedIn, Instagram, Yahoo, WordPress и VKontakte;
- ReCAPTCHA — интеграция с популярной защитой от спама, Google ReCaptcha.
Таким образом, скомбинировав их с основным плагином, вы получите готовое рабочее решение для сайта.
Как закрыть доступ к профилю в админке
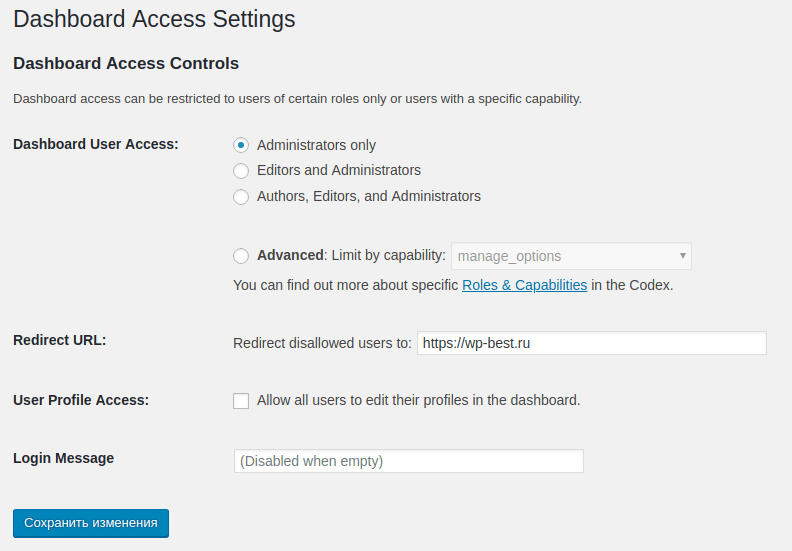
Вероятно, вы также захотите ограничить доступ к профилю в стандартной панели администрирования WordPRess.
С этой задачей легко справится плагин Remove Dashboard Access. Нужно снять галочку Allow all users to edit their profiles in the dashboard, и при желании можно перенаправить пользователей на другую страницу.

Чем отличается userswp от других плагинов
Как отметил выше, userswp это отличный легкий бесплатный плагин для замены стандартной регистрации на сайте.
Одни из похожих плагинов предлагают такой же функционал только в премиум версии. Что не плохо, потому что они, соответственно, намного гибче. Такой плагин, например, https://ru.wordpress.org/plugins/ppress/, который мне очень понравился именно набором премиум возможностей.
Другие плагины содержат избыточный функционал, например управление ролями пользователей и доступом к контенту, как https://ru.wordpress.org/plugins/ultimate-member/. Зависит от типа задачи.
Если вам повстречался простой бесплатный плагин, аналогичный Userswp, напишите. Или задавайте вопросы, помогу, чем смогу.
Самое читаемое:
Приветствую вас, друзья!
Сегодня я хотел рассказать вам как создать пользовательскую страницу регистрации пользователей на вашем сайте или блоге WordPress.
Я понимаю, что для авторского блога — это лишнее, но мало ли что да как). Может у вас есть постоянные авторы и им нужен отдельный вход.
Есть еще много причин, по которым вы можете захотеть разрешить регистрацию пользователей в WordPress. Может быть, у вас есть сайт членства или форум сообщества. Вы можете разрешить только зарегистрированным пользователям оставлять комментарии в качестве модератора обсуждений. Какой бы ни была ваша причина, я хотел бы показать вам, как настроить и запустить своих пользователей с их собственными учетными записями.
Разрешение регистрации пользователя в WordPress
Самый первый шаг, который вам нужно выполнить, очень прост. Перейдите на страницу «Настройки — Общие» в панели управления WordPress. Там вы найдете две опции, которые необходимы для всего этого процесса: членство и роль по умолчанию для нового пользователя. Вам нужно будет поставить галочку напротив «Любой может зарегистрироваться» и выбрать свою роль по умолчанию. Обычно это «подписчик», но поскольку каждая роль имеет разные разрешения, это может быть не лучшим решением для вашего сайта.
По умолчанию вы получаете 5 пользовательских ролей:
- подписчик
- автор
- редактор
- участник
- администратор
Каждая из этих ролей имеет различный набор разрешений, и вы можете настроить их с помощью определенных плагинов или фрагментов кода. Некоторые плагины будут создавать для себя определенные пользовательские роли (например, BuddyPress, создающий роль Keymaster).
Как правило, подписчик — хороший выбор, потому что он не может создавать посты или действительно сталкиваться с какими-либо проблемами. Как только вы нажмете кнопку «Сохранить», ваш сайт будет готов для регистрации пользователей. Но для этого вам понадобится форма входа и регистрации.
Как создать пользовательскую страницу регистрации пользователей в WordPress
Вариант 1. Используйте регистрационную форму WordPress
Самый простой способ получить пользователей для регистрации — перейти в раздел «Внешний вид — Виджеты», выбрать виджет «Мета» и перетащить его в боковую панель или в нижнюю область сайта — подвал (футер).
Недостатком этого метода является то, что виджет также включает ссылки на RSS и WordPress.org. Он также предоставит только ссылку для входа пользователя, чтобы войти, что приведет их к экрану входа WP по умолчанию, где они могут зарегистрироваться. Эта связь не совсем очевидна.
Затем они будут перенаправлены на страницу регистрации и входа пользователя WordPress по умолчанию, расположенную по адресу «yoursite.com/wp-admin». Они нажимают (снова) довольно скрытую ссылку «Регистрация» и могут зарегистрироваться.
Но поскольку все это довольно запутанно, вы хотите, чтобы ваши пользователи действительно находили форму, чтобы зарегистрироваться. Теперь URL-адрес регистрации WordPress — «https://yoursite.com/wp-login.php?action=register», и вы можете ссылаться на него в любое время. Это отправит их на форму регистрации по умолчанию, где они выбирают имя пользователя и вводят свой адрес электронной почты.
Когда они подтвердят свою электронную почту, учетной записи будут предоставлены разрешения по умолчанию, которые вы установили выше.
Вариант 2: Использовать плагин
Один из лучших вариантов для создания внешней регистрационной формы (с шорткодом, который вы можете разместить в любом месте) — это плагин Ultimate Member. С его помощью вы сможете не только сохранять внешний вид своей страницы регистрации пользователей WordPress в соответствии с остальной частью вашего бренда, но и гораздо проще управлять самими пользователями. С более чем 100 000 установок и постоянными обновлениями, вы можете чувствовать себя в безопасности, позволяя этому справиться за вас.
Прежде всего, вы захотите скачать и установить «Ultimate Member» из хранилища плагинов. После активации вы получите сообщение о том, что плагину необходимо создать несколько новых страниц для работы. Не препятствуйте и дайте ему разрешение.
После того, как он создаст страницы, вы технически готовы к работе. Пользователи могут сразу зарегистрироваться на «yoursite.com/register», но вы можете изменить этот URL-адрес на любой другой, который вам нравится.
Если форма по умолчанию не работает, у вас есть два варианта. Отредактируйте или создайте новую. Любой из них можно найти в разделе «Ultimate Member» вашей админ-панели.
Убедитесь, что у вас выделена «регистрационная форма» (1). Само создание формы — перетаскивание. Если вы использовали ранее конструктор страниц или новый редактор WordPress Gutenberg, вы найдете, что они очень похожи.
Количество полей, которые вы можете включить, также довольно велико. Нажав на » + » внутри «редактора» (3), вы можете добавить любое количество сведений о своих пользователях.
Наиболее важной частью всего этого, однако, является «Shortcode box» (Шорткоды)(2). Когда вы копируете и вставляете этот код в страницу или виджет, эта конкретная форма регистрации будет отображаться. Например, вы можете вставить его в пользовательский HTML-виджет в разделе «Внешний вид — Виджеты».
Когда это будет сохранено, вы увидите, что вся форма появится на боковой панели (или там, где выведен ваш виджет).
Если вы хотите видеть эту форму в середине поста, вы можете вставить ее. Вот что такого замечательного в том, что она привязан к шорткоду.
Страница входа пользователя WordPress
В дополнение к странице регистрации пользователя, вы можете выполнить те же самые шаги, чтобы создать страницу входа в систему. Вам просто нужно убедиться, что «Login Form» (Форма входа) выделена при ее создании.
Плагин «Ultimate Member» уже создал для него URL-адрес по умолчанию как «yoursite.com/login». Если вы перейдете с формой по умолчанию, у вас больше нет работы. Однако, если вы создаете новую, вам просто нужно вставить новый шорткод на эту страницу.
Конечный результат будет выглядеть примерно так. Помните, что вы также можете использовать тот же набор полей для страницы входа, что и для страницы регистрации.
Самое приятное в этой конкретной форме — то, что кнопка регистрации видна и не скрыта, как кнопка WordPress по умолчанию.
Управление новыми пользователями
По умолчанию WordPress имеет минимальную систему управления пользователями для администраторов. Вы переходите на экран «Редактировать пользователя» из списка «Пользователи» на панели администратора, и вы можете многое изменить для пользователей. Такие как их имена, логин пользователя, отображаемое имя, электронную почту и даже их роль. Но с точки зрения разрешений для этих ролей, вам по умолчанию не повезло. Плагин, такой как Ultimate Member, помогает в этом, расширяя то, что вы можете делать, не углубляясь в код WordPress.
Кроме того, вы можете создать каталог участников, где вы можете управлять пользователями и отображать всех, кто зарегистрировался для вашего сайта или службы. Его можно найти в разделе «Ultimate Member — Member Directories».
В зависимости от причины, по которой вы разрешаете регистрацию, вы можете хотеть или можете не хотеть это общество. Однако все начинается с того, что UM создает страницу yoursite.com/members с шорткодом каталога. Вы можете удалить или отменить публикацию страницы. Если вы используете каталог, он будет выглядеть так по умолчанию.
Другие вещи для рассмотрения
Теперь предыдущие шаги позволили вам вообще не иметь возможности регистрироваться в WordPress и отображать полный каталог пользователей для вашего сайта. Если вы хотите немного продвинуться в членстве и регистрации, вот пара идей.
Создать пользовательский URL для входа
Во-первых, вы можете создать собственный URL для входа в систему без использования плагина, такого как Ultimate Member. Это отличается тем, что если вы сделаете это таким образом, вы полностью избавитесь от слага /wp-admin, который защищает ваш сайт от атак методом перебора пароля и многого другого. Использование единой системы обмена сообщениями для создания /register и /login невероятно полезно, но также работает способ /wp-admin. Если вы измените его полностью, ваш сайт может быть защищен лучше.
Настройте страницу входа в WordPress по умолчанию
Во-вторых, вы можете настроить саму страницу входа в WordPress. Если вы предпочитаете сохранить стандартные URL-адреса входа и регистрации в WordPress, вы можете полностью изменить дизайн и изменить его в соответствии с вашим брендом. Для этого нужно немного разбираться в файлах ядра WP и PHP, но если вы это сделаете, то тусклая серая страница, которую вы получите при установке, может быть выровнена настолько, насколько вы захотите.
Заключение
Независимо от вашей причины, регистрация пользователей на вашем сайте невероятно проста. Всего несколькими щелчками мыши и небольшой настройкой вы можете сделать так, чтобы регистрация пользователей WordPress превратилась из тупой и скрытой в другую часть вашего сайта, которой вы можете гордиться и с которой можно делать отличные вещи. Так что идите и начните строить свои сообщества.
А на этом все — жду вас ровно через четыре дня!
Для чего вы используете регистрацию пользователей WordPress?
Жду ваших ответов в комментариях ниже!
«Как войти в админку WordPress?», такой вопрос часто возникает у начинающих, которые смогли сделать блог на WordPress.
Начинающим блогерам бывает трудно найти URL-адрес входа в WordPress, что мешает им начать работу на своём новом сайте.
В этой статье я хочу показать Вам все варианты, как войти в админку WordPress, как не забыть адрес страницы входа в консоль администратора. Повторив мои действия, Вы сможете изменить адрес входа в админку WordPress, сделав его уникальным, тем самым Вы сможете улучшить защиту от взлома WordPress.
Содержание показать Что такое адрес входа в WordPress? Что такое админка WordPress? Как найти ссылку — адрес входа в WordPress? Как войти в админку WordPress установленном в подкаталоге Как войти в консоль администратора WordPress установленном на поддомене Как запомнить адрес входа в WordPress Как можно WordPress URL — адрес админки добавить в меню. Добавить WordPress URL – адрес входа в админку с помощью виджета Мета. Визуальные настройки виджетов Зачем нужно изменить адрес страницы входа в админку WordPress? Как изменить адрес страницы входа в админку WordPress
Что такое адрес входа в WordPress?
Простой пример, если Ваш сайт на WordPress — это витрина магазина, то страница входа в админку WordPress — это дверь в магазин, где Вы можете взять, посмотреть и купить любой товар.
Что такое админка WordPress?
Админка WordPress — это область администратора, консоль администратора, панель управления WordPress и похожие названия.
Админка WordPress — это место, где Вы можете настроить WordPress, выбрать и установить понравившуюся тему, тем самым изменив дизайн сайта. Найти и установить полезные плагины WordPress, чем увеличить функциональность своего сайта. Создавать новые записи, страницы и редактировать их в будущем, если нужно.
Как найти ссылку — адрес входа в WordPress?
Если Ваш сайт размещен на хорошем хостинг провайдере, Вам нужно просто добавить в конце адреса Вашего сайта /login или /admin
Внимание: Самая инновационная, очень быстрая и супер заряженная тема WordPress на русском. Скачать FREE или купить PRO. С 24 ноября по 3 декабря самая большая скидка на PRO. 40% на годовую лицензию и 30% на пожизненную. Скидка в ссылке (на всякий случай код на скидку: BFCM2021).
Пример:
Если Ваш домен это pupkin.ru
Вам нужно написать в адресной строке Вашего браузера pupkin.ru/login или pupkin.ru/admin
И не важно, что у Вашего адреса сайта написано в начале адреса http:// или https:// или ещё есть www. перед pupkin.ru или нет, должна открыться страница входа в админку WordPress:
Не забудьте заменить pupkin.ru адресом Вашего сайта.
Если по какой-то причине Ваш адрес входа в WordPress не сработает правильно, Вы можете получить доступ в админку WordPress Вашего сайта, добавив в конце адреса сайта /wp-login.php
Пример:
pupkin.ru/wp-login.php
Вот так Вы и узнали, как войти в админку WordPress. Если Ваш сайт имеет домен второго уровня. Если pupkin.ru — это основное имя сайта (адрес), pupkin — это домен второго уровня, а ru — это зона (еще называют доменное расширение).
Чтобы купить домен нужно воспользоваться услугами регистратора доменных имён (промокод на скидку: 89AB-084C-8872-4ECB) или получить домен в подарок у хостинг провайдера.
Как войти в админку WordPress установленном в подкаталоге
Теперь предположим, что Вы установили WordPress в подкаталог. Для примера пусть это будет подкаталог /blog/, в этом случае, чтобы войти в консоль администратора WordPress Вам нужно будет написать адрес в адресной строке браузера таким образом:
Как войти в консоль администратора WordPress установленном на поддомене
А если Вы установили WordPress на поддомене, то Вы можете войти в админку WordPress, написав такой адрес:
Вот примерно такой адрес у моего тестового сайта на WordPress, который я сделал бесплатно. Если Вам нужен тестовый сайт, Вы можете сделать бесплатно блог WordPress и изучать WordPress, тестировать темы и плагины на реальном хостинге, не рискуя испортить Ваш основной сайт. Так можно изучать и другие CMS.
Вот Вы и узнали 3 способа, как войти в админку WordPress.
Если Вы пытаетесь войти в админку WordPress, написав:
В этом случае система проверит, входили Вы ранее в админку и активен ли ещё Ваш сеанс.
Если оба параметра верны, Вас перенаправит в консоль администратора WordPress без авторизации. А если Ваш сеанс уже истёк, то Вы будете перенаправлены на страницу входа в WordPress для авторизации.
Как запомнить адрес входа в WordPress
Самый простой, удобный и безопасный способ запомнить адрес входа в WordPress, это добавить WordPress URL — адрес админки, в закладки Вашего браузера. В идеале, если Вы пользуетесь этим браузером и на других Ваших устройствах и в нем включена синхронизация, в этом случае Вы сможете легко войти в WordPress с любого Вашего устройства.
Если войти в WordPress необходимо нескольким людям, можно WordPress URL — адрес админки добавить в меню, боковую панель или нижний колонтитул сайта, это просто сделать.
Как можно WordPress URL — адрес админки добавить в меню.
Войдите в панель управления WordPress. Там откройте пункт «Внешний вид» и пункт «Меню», откроется такая страница, где Вам нужно раскрыть «Произвольные ссылки»:
Где в строке «URL» Вам нужно написать адрес админки WordPress Вашего сайта, а в строке «Текст ссылки», понятное Вам название. Как Вы видите на картинке я написал слово «Вход», а в строке URL написал адрес входа в админку моего тестового блога: http://leonik.beget.tech/wp-login.php
Как только Вы напишете адрес входа в админку Вашего сайта и название пункта меню, нажмите кнопку «Добавить в меню» и не забудьте сохранить изменения, нажав на кнопку «Сохранить меню».
Откройте Ваш сайт, и Вы увидите, что там появился новый пункт меню.
Добавить WordPress URL – адрес входа в админку с помощью виджета Мета.
Очень простой способ, как добавить ссылку на страницу входа в WordPress, это использовать виджет Мета. Для этого откройте консоль администратора WordPress. Там откройте Внешний вид – Виджеты. На открывшейся странице найдите виджет Мета и нажмите на него:
Выберите нужное Вам место, где Вы хотите разместить виджет Мета из поддерживаемых Вашей темой WordPress и нажмите на кнопку Добавить виджет. Откройте сайт в браузере и посмотрите, как выглядит блок ссылок виджета Мета на Вашем сайте.
Визуальные настройки виджетов
В WordPress, есть хорошая возможность добавлять и редактировать виджеты и меню, используя визуальные настройки.
Для этого я буду использовать виджет Текст, где создам самостоятельно только одну ссылку для входа в админку WordPress и добавлю её в футер (подвал сайта) моего тестового сайта. Без дополнительных ссылок, как в виджете Мета.
Для этого я перехожу во вкладку Внешний вид – Виджеты, где на открывшейся странице нажимаю на кнопку «Перейти к визуальной настройке».
Откроется страница с настройками установленной темы в разделе настроек Виджеты. Там я могу делать все настройки и сразу смотреть, что происходит на моём сайте, это очень удобно.
Там выбираю место, в которое я хочу вставить виджет Текст. В моём случае, это область виджетов в футере, и после в открывшемся списке виджетов я нажимаю на виджет Текст. Откроется окно редактора виджета Текст:
Там я пишу слово Вход – выделяю его, и нажав на пункт меню редактора Вставить/изменить ссылку (Ctrl+K), я вставляю ссылку входа в админку http://leonik.beget.tech/wp-login.php не забывая нажать Применить. Так я сделал слово Вход гиперссылкой.
В правой части окна визуальных настроек я вижу, как происходят все изменения, которые я делаю, настраивая виджет текст. После этого, мне остаётся только нажать на кнопку Опубликовать, чтобы сохранить все изменения.
Вот Вы и узнали, как войти в админку WordPress, как запомнить адрес входа в WordPress.
А в заключении я хочу напомнить Вам о защите от взлома WordPress, и порекомендовать, изменить адрес страницы входа в админку. Для этого можно использовать плагины безопасности WordPress.
Зачем нужно изменить адрес страницы входа в админку WordPress?
Ваш URL адрес страницы входа в админку WordPress не должен быть доступен для злоумышленников. Если они получат доступ в админку сайта, они начнут всё портить. Это совсем не хорошо, поверьте мне!
Использование сильного, уникального длинного пароля играет в нашу пользу для предотвращения несанкционированного доступа в консоль администратора. Но безопасности не бывает много, когда безопасность сайта поставлена на карту.
Изменить адрес страницы входа в админку WordPress желательно не только для большей безопасности, но и для снижения нагрузки на сайт.
Дело в том, что все хакеры, боты, скрипты постоянно сканируют URL-адрес входа в админку WordPress установленный по умолчанию. И это не только повышает риск угадать логин и пароль, это ещё создаёт серьёзную нагрузку на сайт.
Одним из эффективных способов затруднить злоумышленникам возможность войти в админку, это решение изменить адрес страницы входа в админку WordPress. Это не решение для всех проблем, это просто один маленький трюк, который может улучшить безопасность сайта.
Как изменить адрес страницы входа в админку WordPress
Для того чтобы изменить страницу входа в админку WordPress, есть специализированные плагины, такие как Webcraftic или WPS Hide Login. Если у Вас установлен плагин для безопасности WordPress, такой как All In One WP Security & Firewall или Defender Security — Malware Scanner, Login Security & Firewall, Вам нет нужды устанавливать дополнительные плагины (посмотрите, как установить плагины WordPress), там уже встроена возможность изменить адрес страницы входа в админку WordPress, Вам нужно только настроить эту опцию и все.
А вся настройка там заключается в том, чтобы прописать в предлагаемой строке нужное нам слово или словосочетание с цифрами. Если я пропишу так: germiona, то в таком случае адрес WordPress входа на страницу админки моего тестового блога изменится с http://leonik.beget.tech/wp-login.php На http://leonik.beget.tech/ germiona
Только не забудьте записать и запомнить новый адрес входа в админку Вашего сайта.
Пример, как изменить адрес страницы входа в админку WordPress воспользовавшись плагином WPS Hide Login.
После установки и активации плагина WPS Hide Login в меню консоли администратора нужно выбрать Настройки — WPS Hide Login, откроется страница Общих настроек сайта, где в самом низу:
в строке URL входа нужно дописать свой уникальный адрес. На картинке Вы видите, что я написал, он вроде и довольно сложный, но для меня запоминающийся. И я бы его записал и добавил в закладки.
В строке Redirection url можно оставить 404 или написать адрес желаемой страницы Вашего сайта. Например, карты сайта.
Всё, так можно изменить адрес страницы входа в админку WordPress.
Важно: если у Вас установлен плагин кэширования, не забудьте добавить в нем новую страницу входа в исключения.
Самый лучший способ защиты админки WordPress, это двухфакторная аутентификация в WordPress, её предлагают плагины безопасности: Defender Security — Malware Scanner, Login Security & Firewall и плагин Wordfence Security — Firewall & Malware Scan, это из тех, которые я помню.
Заканчивая статью
Из статьи Вы узнали, как войти в админку WordPress, как запомнить адрес входа в WordPress, как изменить адрес страницы входа в админку WordPress и с помощью каких плагинов защитить Ваш сайт с помощью двухфакторной аутентификации.
Если статья была Вам полезна, поделитесь ей с друзьями в социальных сетях. Спасибо, что прочитали.
more
Приветствую. Плагины бронирования – тема интересная. Из-за того, что WordPress стала невероятно популярной CMS, многие владельцы самых разных бизнесов, нуждающиеся в подобной функциональности, выбирают среди прочих решений именно WordPress.
Подобные тенденции привели к появлению множества плагинов бронирования и записи на прием. И сегодня мы отобрали для вас только лучшие.
Каким сайтам нужны плагины бронирования? Сложно сразу выбрать из всех предложенных лучший плагин подобного типа так как есть множество задач, для решения которых пригодятся такие плагины. Вот пожалуй основные виды сайтов, которые могут реально выиграть от внедрения функциональности бронирования:
- Отели/гостевые дома
- Различные спортивные и прочие Event- агентства
- Салоны
- Рестораны
- Личные тренеры и педагоги
- Творческие обучающие студии
- Станции обслуживания
- Медицинские специалисты и учреждения
- Консультанты
Так что, чтоб помочь вам немного определиться с выбором, я попытаюсь дать попутно описания бизнесов, для которых подойдет тот или иной плагин, представленный в списке.
Содержание
- WordPress: регистрация пользователей
- Настройка плагина регистрации пользователей WordPress Profile Builder
- Перевод плагина WordPress Profile Builder
- Защита регистрации от спама и вход через соц. сети
- Как закрыть доступ к профилю в админке
- Чем отличается userswp от других плагинов
- Разрешение регистрации пользователя в WordPress
- Как создать пользовательскую страницу регистрации пользователей в WordPress
- Что такое адрес входа в WordPress?
- Booking Calendar
- WP Booking Calendar
- WooCommerce Bookings
- Appointment Calendar
- Appointments+
- Gravity Forms
- WP Simple Booking Calendar
- BirchPress Scheduler
- EDD Bookings
- Team Booking – WordPress booking system
Booking Calendar
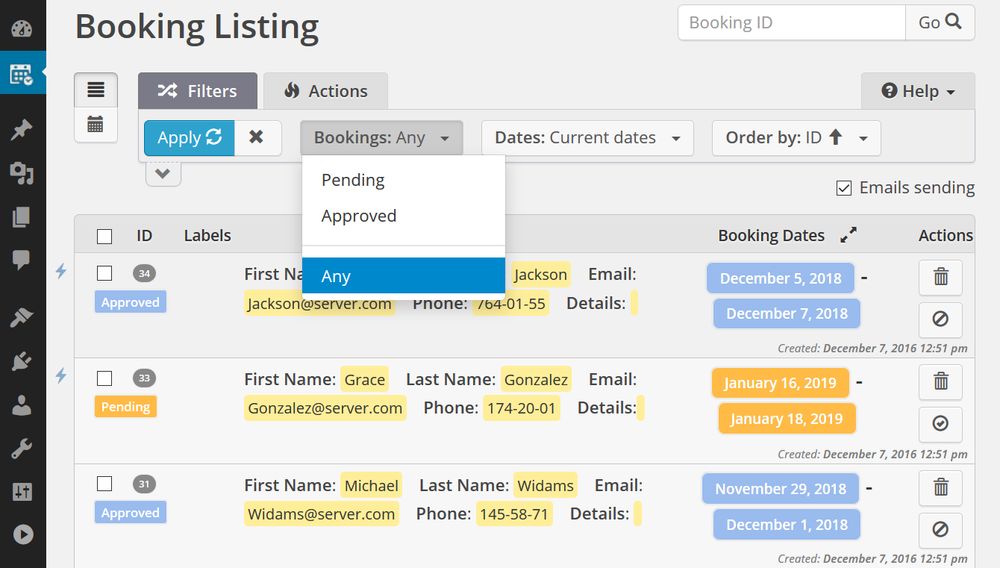
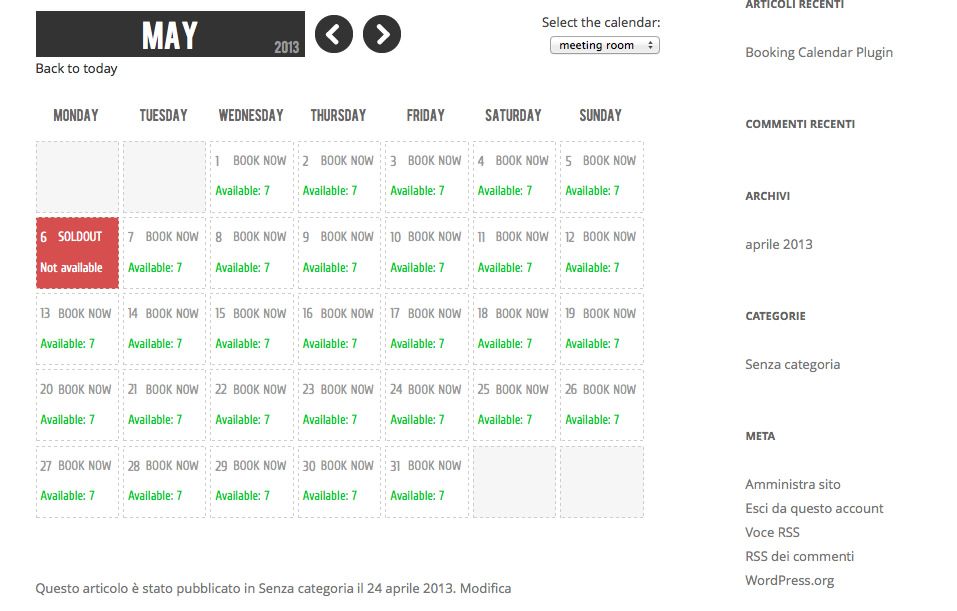
Booking Calendar – это бесплатный WordPress-плагин бронирования, который существует на рынке с 2009. Он позволяет вам создать простой календарь с датами, которые уже забронированы, либо доступны для бронирования.
Клиенты могут выбирать дни из календаря для бронирования, заполнив форму. При появлении новой брони, вы получите email-уведомление, и сможете принять или отклонить резервацию.
Брони можно лимитировать до одной в день, что очень пригодится, если вы предлагаете отпускные домики или комнаты в отеле на одного. Или можно совсем не лимитировать резервации, приходящиеся на один календарный день, что идеально для салонов и всех подобных заведений.
Booking Calendar – это бесплатный, хорошо поддерживаемый и высоко оцениваемый плагин, и по этой причине он первый в списке.
WP Booking Calendar
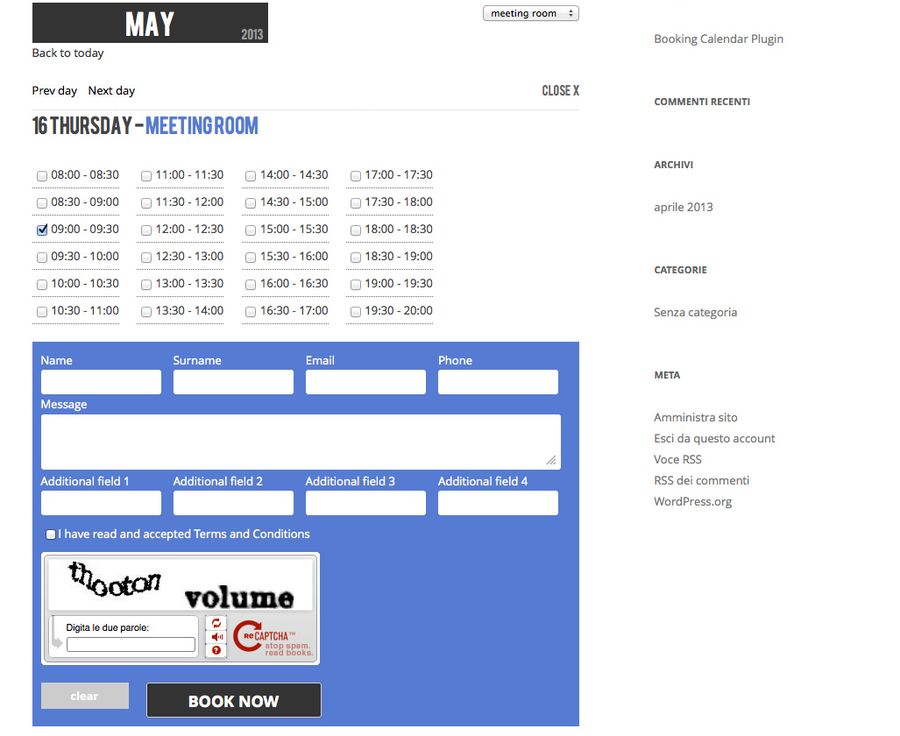
WP Booking Calendar – это премиальный плагин с Code Canyon, позволяющий вам использовать любой тип онлайн-бронирования. Его функциональность очень похожа на функциональность уже упомянутого Booking Calendar. Но платный плагин позволяет вам получить более гладкие фронтенд-дизайны.
Клиенты могут бронировать временные окна или дни во фронтенде. В бэкенде вы можете одобрять резервации или отказывать в бронировании, устанавливать завершающие дни и многое другое. Плагин интегрирован с PayPal, благодаря чему вы можете сразу же же принимать платежи.
WooCommerce Bookings
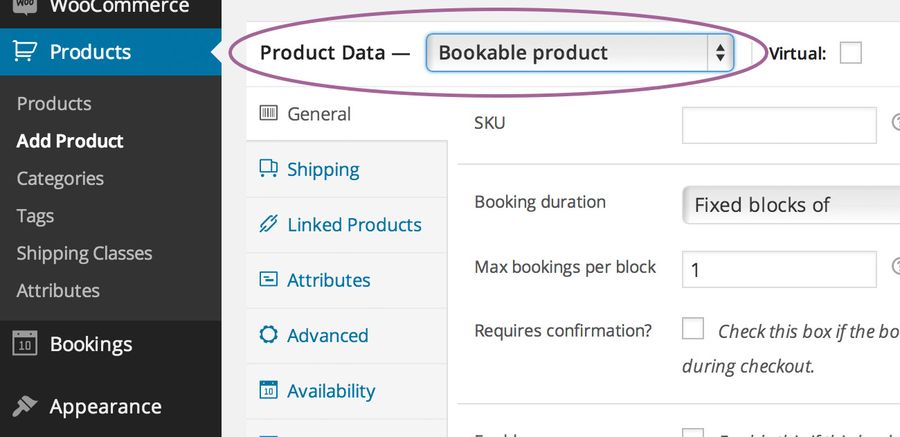
WooCommerce Bookings – дороговатый, но полностью укомплектованный функциями бронирования плагин для магазина на WooCommerce. Он идеально подойдет всем тем, кто предлагает ренты, сервисы и приемы у разного рода специалистов.
Этот плагин добавит новый “Доступный для бронирования” тип товара к вашим WooCommerce-опциям. Вы можете настраивать emailы, стоимость бронирования и даже предлагать множественное бронирование.
Как уже было упомянуто, WooCommerce Bookings – дорогой плагин. Стоимость лицензии для одного сайта составляет $249. Если вы уже используете WooCommerce, то, возможно, такая цена для вас оправдана. В противном случае можно использовать другой предложенный здесь плагин.
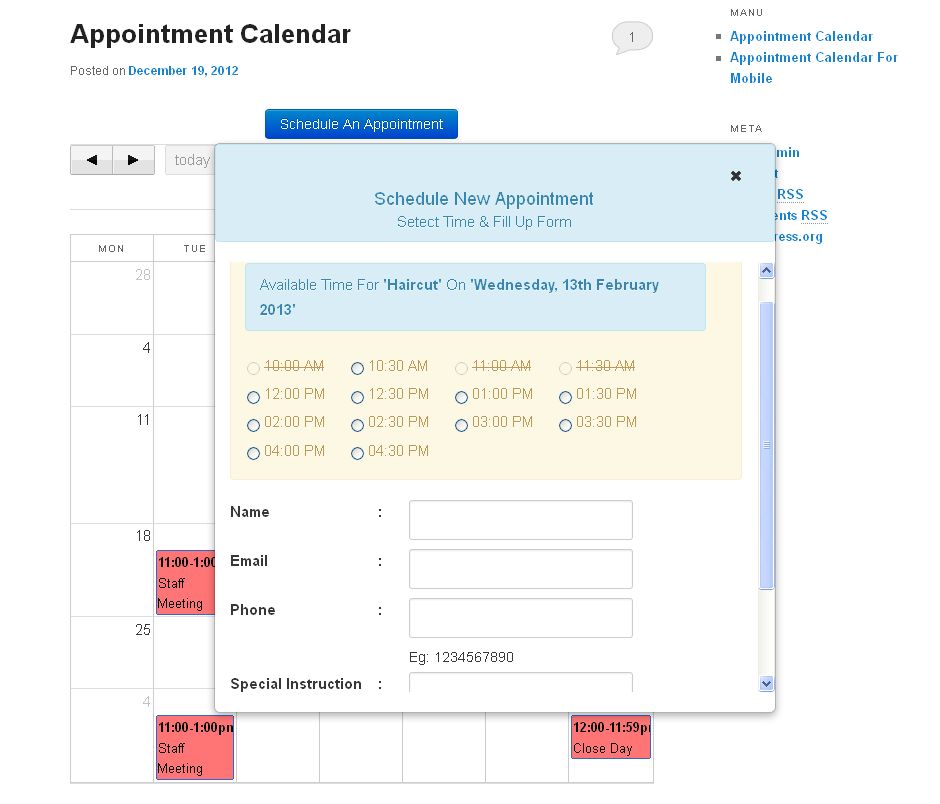
Appointment Calendar
Appointment Calendar – это еще один бесплатный вариант, возволяющий вам организовать онлайн-бронирование времени приемов по средством WordPress. Он заточен под индивидуальные встречи с юристами, врачами, тренерами и т. д., а не под бронирование комнат в гостиницах.
Пользователи могут с легкостью занимать доступные временные промежутки, выбирая их для бронирования. Календарный интерфейс похож на интерфейс Google Calendar. Я не думаю, что это очень эстетично выглядит на сайте, но возможно вы другого мнения. Кроме того плагин бесплатный, и вам не нужно платить, если вдруг вам не понравится финальный результат.
Вы будете получать уведомления о каждом новом бронировании, и можете экспортировать ваши брони, если вы хотите поработать с ними за пределами WordPress.
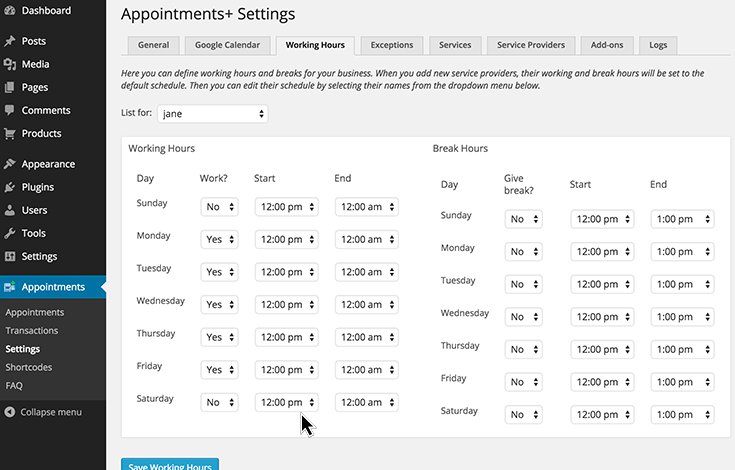
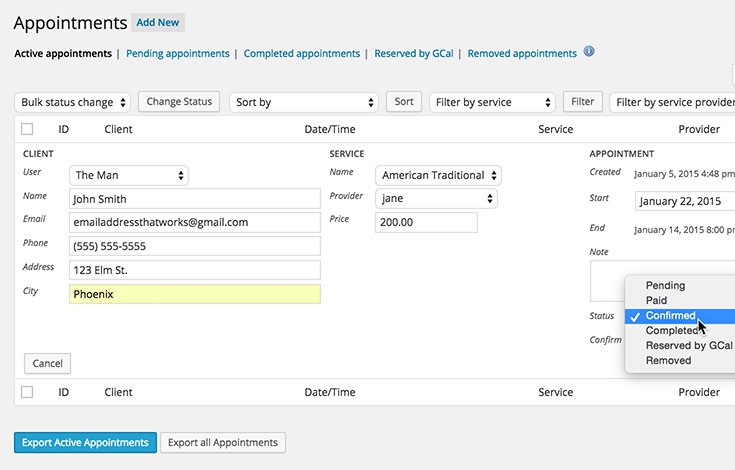
Appointments+
Appointments+ — это часть членского пакета WPMU DEV, так что вам нужно быть членом сообщества, чтоб получить эту привилегию. Кроме того, Appointments+ добавляет функции, которые пригодятся салонам красоты, фитнес-центрам и другим местам, предлагающим разные услуги.
Во время записи на прием, пользователи могут выбирать специалистов, предоставляющих ту или иную услугу. Например, если в вашем салоне работают разные стилисты, посетители могут выбрать определенного мастера. Не один из предыдущих плагинов не предлагает такой функциональности.
Также вы можете создавать bio-страницы для разных специалистов, чтоб выделить их особые профессиональные качества.
Если вам нужно бронирование услуг нескольких специалистов, то Appointments+ создан для вас.
Gravity Forms
Не смотря на то, что Gravity Forms не ориентирован исключительно на бронирование, благодаря своему количеству полей этот плагин может предложить такую функциональность. Единственный минус – это отсутствие возможности автоматически обновлять данные.
Но если вам нужна возможность принимать резервации на последующие дни, которые затем можно одобрить или отклонить, то Gravity Forms предоставит вам нужную функциональность.
WP Simple Booking Calendar
WP Simple Booking Calendar – это премиальный плагин, позволяющий создавать базовый календарь бронирования.
В бесплатной версии вы можете создать один бесплатный календарь, отображающий даты, доступные для бронирования.
Премиальная версия позволяет создавать неограниченное количество календарей с неограниченным количеством отображающихся месяцев и множеством дополнительных функций, среди которых быстрый экспорт броней на такие сайты, как Booking.com, Airbnb, FlipKey.
BirchPress Scheduler
BirchPress Scheduler – один из самых популярных платных решений для внедрения функциональности бронирования на ваш WordPress-сайт.
Пользователи могут видеть возможности бронирования в реальном времени и с легкостью резервировать даты и записываться на прием к специалистам. Все это стандартно, но на самом деле самая классная функция этого плагина вот какая:
BirchPress синхронизируется с вашими другими календарями, в числе которых:
- Google Calendars
- iCal
- Outlook
- Android
Также можно с легкостью импортировать и экспортировать ваши брони и записи
Кроме того, вы можете принимать платежи online, кастомизировать формы бронирования и email-уведомления.
Не смотря на то, что он не предназначен для бронирования номеров в отелях и всего того, что связанно с отдыхом, BirchPress идеален для другого рода бронирования.
EDD Bookings
EDD Bookings добавляет функциональность бронирования к Easy Digital Downloads. Пользователи могут видеть расписание доступных для записи на прием дат и проводить платежи прямо из Easy Digital Downloads. Плагин Easy Digital Downloads поддерживает любой онлайн-платежный шлюз.
Вы можете с легкостью настроить дату и временные окна бронирования. Вдобавок, вы можете отразить полезный календарь, в котором отображены все брони, и редактировать его вручную в случае необходимости.
Если во фронтенде у вас есть соответствующий submissions-аддон, вы можете создать на сайте целый рынок с доступными для бронирования местами для продавцов.
Стоит отметить одну вещь: каждая сессия ограничивается только одним клиентом. Если вам нужно, что множество клиентов могли бронировать во время одной и той же сессии, то плагин вам не подойдет.
Team Booking – WordPress booking system
Team Booking – это премиальный плагин, добавляющий красивую, дружественную к пользователю функциональность бронирования к WordPress. Для этого он использует Google Calendar.
Чтоб получить свободный временной промежуток в вашей системе бронирования, все что вам нужно сделать – это создать мероприятие в Google Calendar. Это мероприятие станет свободным временным промежутком, и когда кто-то его займет, информация обновится автоматически.
Если вы уже используете Google Calendar и хотите добавить простые записи на прием или другие услуги, то Team Booking для вас. Вы можете принимать платежи через PayPal или Stripe и предлагать коды купонов.
Team Booking имеет впечатляющий рейтинг в 4.75- звезды и уже продан более чем 2000 раз.
В завершение нашей статьи стоит обязательно упомянуть великолепный плагин Booked — Appointment Booking for WordPress который я давно уже использую. Подробную статью можете прочитать тут.




















Я привык думать, что личный кабинет на сайт вордпресс выглядит именно так. Но у админа иногда устают глаза и он забывает, что нужно удалить. Так что пришлось делать еще в старом дизайне.
На самом деле выглядит это вот так, как на картинке ниже. У меня было два макета, но в итоге остановился на этом. Пусть в центре будет кнопка для выхода из личного кабинета. Потом вот такого:
Убрали наконец фон, но добавили новомодный домик:
Убирают таблички с ссылками “последний заказ” и т.п. Здесь остался старый дизайн – неплохой, но старый:
Кнопка для вызова продуктового меню, с которой все и началось:
Выглядит несколько бледно, но под черное наложен другой. По виду напоминает кусочек стола:
Ну, и наконец, одна из основных функций (работает пока не у всех):
Дело сделано!