Содержание
- Как установить и настроить плагин Wp-Recall?
- Вкладка — Общие настройки
- Вкладка — Настройка Рейтинга
- Вкладка — Настройка публикаций
- Настраиваем форму публикации
- Как «Добавить запись» в меню сайта?
- Настройки профиля
- Как добавить вход в личный кабинет в виджет?
- Как сделать вход через социальные сети на сайте wordpress?
- Защита от Спам регистраций!
- Не забываем про SEO! Как исключить мусорные страницы плагина из поиска
- Чат Wp-recall для удобного общения
- Редакторы контента
- Плагины
- Установка сертификата безопасности
- Резюме
- Краткое описание
- Использование
- Дополнительные функции
- Как зайти в админку WordPress
- Как зайти в админку WordPress если забыл пароль
- Какие будут перспективы, если создать сайт на WordPress бесплатно
Здравствуйте. Пишет Денис Повага
Хочу рассказать как настроить полезный плагин Wp-Recall на ваш блог. Это плагин, делает из блога мини социальную сеть, где каждому пользователю добавляется личный кабинет, с возможностью присылать (публиковать статьи) на блог напрямую из фронтенд, минуя вход в консоль сайта.
Вы ведь не забыли, что у нас планируется своё сообщество — «Копирайтеры Ватсап«, в котором блогеры из класс блогеров, смогут находить исполнителей для написания статей? А также, скоро возьму троих учеников в класс блогеров… Скоро будут места, и набор. Не пропустите!!!
Так вот. Одно дело, когда вы даете задание и вам присылают статью в неудобном формате или по почте, и вам придется её заново корректировать, и загружать изображения к себе на блог, чтобы опубликовать её. В общем, такой формат не удобен. Логичней, чтобы копирайтеры, с которыми вы работаете уже на постоянной основе, могли напрямую присылать вам статьи на блог. А вы, как владелец своего блога — проверяете статьи и публикуете. Удобно?
Да это не то, чтобы удобно… Это действительно нужный и крутой плагин! И рекомендую его поставить.
Точнее, мы вместе его установим, и покажу поэтапно, что и как делается
А тем, кто дочитает до конца, увидят несколько важных моментов, о которых не рассказывают нигде в интернете — чтобы плагин не создавал мусорные страницы в поисковых системах. И более того, покажу как подружить этот плагин с сео плагином, чтобы вкладки в личном кабинете работали.
Итак! Готовьтесь к кропотливой работе. Да, это долго, но оно того стоит…
Обязательно сделайте резервную копию сайта. Тем, кто на спринтхост, там всё автоматом. Предварительно посмотрите последнюю копию внутри панели управления хостингом. Это не сложно. Разберетесь!
А мы, приступаем к делу.
Как установить и настроить плагин Wp-Recall?
Плагин WP-Recall (Автор: Plechev Andrey) — бесплатный, но мощный плагин личного кабинета для вашего сайта, позволяющий практически безгранично расширять свой функционал за счет своих дополнений. Основная часть из которых, таких как — публикация постов, из личного кабинета, уже встроена внутри плагина. И весьма удобный чат, позволяющий общаться с пользователями сайта.
В общем, то, что нужно, чтобы организовать приём статей от копирайтеров…
Делаю всё поэтапно. Показывая скрином каждый момент, который делаю. Поэтому, просто листайте страницу по порядку и смотрите стрелочки, делая также…
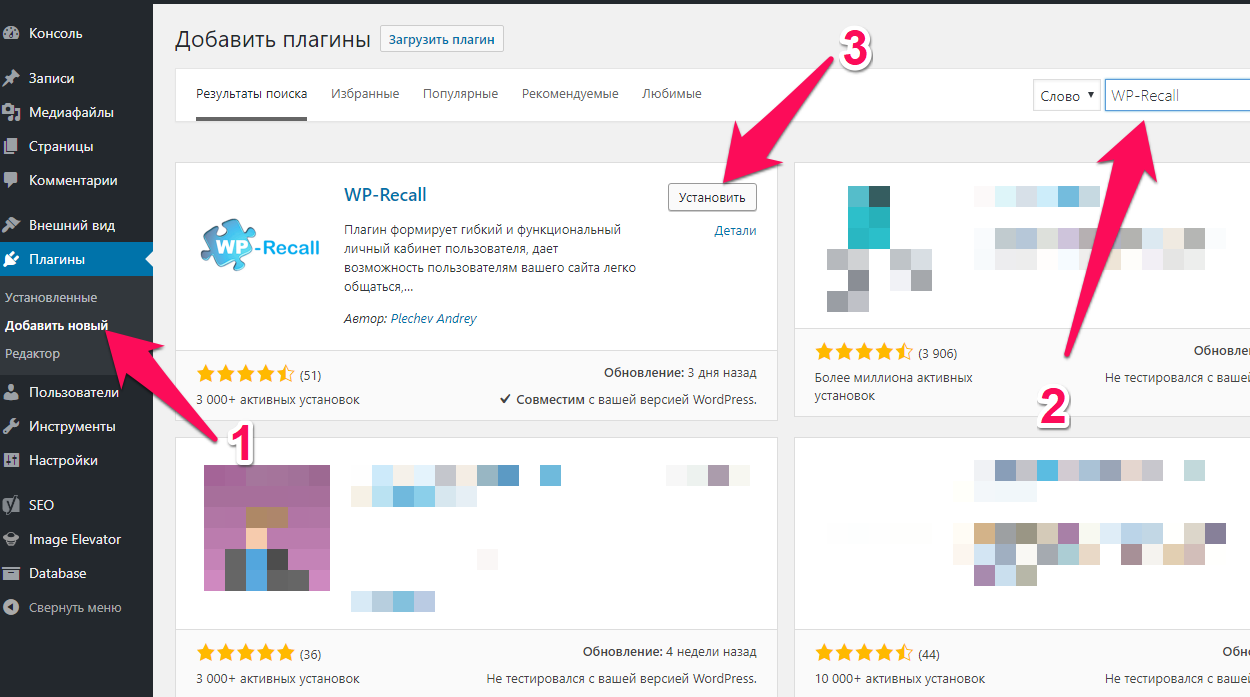
Первым делом, переходим в Плагины — Добавить новый, и в поиске вбиваем Wp-Recall. Далее, установить….

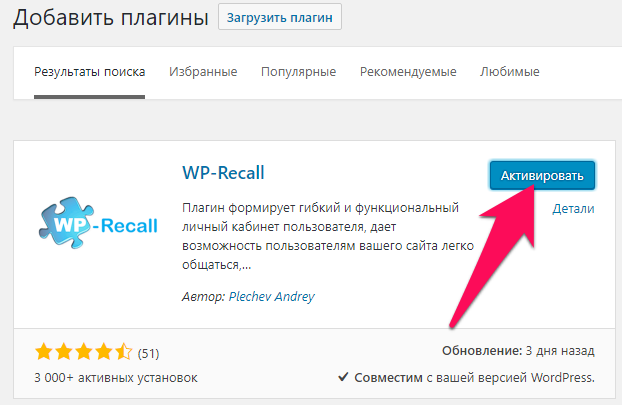
После установки, кнопка поменяется и нужно будет Активировать плагин. Как показано ниже…

Далее, нужно быть внимательными. В консоли сайта появится вкладка WP-RECALL . Переходим в настройки плагина, как показано ниже, и и делаем точно также, как показано на скриншоте ниже. Там, где пропускаю стрелки, значит изменения не требуются. Где стрелки есть, делаем также….
Обратите внимание. Самостоятельно, вы можете потренироваться и с другими настройками плагина, или сделать чуть иначе, чем делаю я. Ведь я лишь показываю, то как плагин делал для себя, под свои проекты. А вы уже просто повторяйте, и всё будет хорошо.
Вкладка — Общие настройки
Обязательно включите галочку — Advanced setting , и далее повторяйте по скрину:
Спускаемся ниже на той же вкладке — Общие настройки… и делаем вот так:
Вкладка — Настройка Рейтинга
Рейтинг отключаю. Опять же, вы можете делать как вам нравится. Я лишь выбираю только то, что действительно нужно, чтобы не перегружать блог лишним.
Двигаемся далее…
Вкладка — Настройка публикаций
Здесь, по опыту скажу, что копирайтерам удобно просматривать записи предварительно перед публикацией, а также, использовать черновик, чтобы в любой момент можно было продолжить публикацию начатой статьи. В общем, делайте также, как показано на скриншоте…
и сохраняйте!
Фронтэнд редактирование оставил только Администатору, то есть, только вам. Это обезопасит вас от плохих авторов, которые могут навредить вашим статьям!
На этом, первый этап настройки завершен. Не забудьте сохранить, и двигаемся далее…
Настраиваем форму публикации
Следующий этап, корректируем страницу публикации статьи. По умолчанию она называется Форма публикации.
Переходим на вкладку Все страницы, и и открываем Форму публикации
Я изменил надпись на Добавить запись, а также выбрал макет — Без сайдбара по центру. После чего Обновил страницу…
Переходим в опубликованную страницу, по постоянной ссылке, и смотрим что получилось….
Заголовок всего на 100 символов, краткая запись…
Ага, сейчас подкорректируем!
Возвращаемся в консоль сайта к плагину WP-Recall , к последней вкладке — Форма публикации, и переносим «Краткая запись» в неактивные поля (оно не нужно, так как в теме Colormag автоматом краткая формируется).
Вот так:
После чего, там же, открываем «Заголовок», и добавляем число 250 (чтобы можно было делать более уточняющие заголовки, а то 100 — ну слишком мало. Я проверял!)
Всё там же, ниже будет вкладка «Рубрики»…
Поставьте кол-во 1, и ID тоже 1. Суть в том, чтобы была доступна только одна рубрика, в которую будут отправляться статьи от копирайтеров. А уже саму рубрику можно назвать — «На модерацию», или «Статья на проверку» или оставить как есть. Возможно, она у вас называется «Прочее…» Это не суть важно сейчас. Просто повторяйте по скринам. После поймете сами…
На вкладке Содержание публикации, включаю «Медиазагрузчик». В будущем, можете отключить. Я пользуюсь!
Ну и всё там же, будет шестеренка, в которой ставлю максимальный размер 1 мб, и кол-во файлов 50 максимум. Меньше бывает не хватает, когда статья супер длинная. И фото , чтобы не грузили огромные….
В общем, повторяйте также:
На миниатюру точно также:
На этом всё! Сохраняем…
Осталось немного, но начинаются важные моменты. Будьте внимательны!
Как «Добавить запись» в меню сайта?
Внешний вид — Меню, и добавляем — «Добавить запись» в наше основное меню. После чего нажимаем Сохранить (на втором скрине, показано, как должно получиться)
После добавления в меню, нажимаем Сохранить.
Хорошо. Идём на сайт, и проверяем:
Отлично! Теперь, копирайтеры, могут присылать статьи для вас, и вы проверяя сможете их публиковать. Вы их увидите на вкладке «Все записи». В моем случае, они уходят в рубрику «Статья на проверку» (помните выбирали ид рубрики и сколько — 1 . вот это и есть этот момент)
Настройки профиля
Далее, переходим на вкладку «Пользователи — Ваш профиль», и выбираем галочку — «Показывать верхнюю панель при просмотре сайта»
Как вы можете заметить, на главной появляется две панели от плагина и от сайта по умолчанию. Панель плагина, предлагаю отключить…
Для этого с сайта ещё раз перейдём на вкладку — «настройка профиля», как показано на скриншоте ниже, и выбираем «Панель администратора — Включено»
В общем, повторились в действиях… )) Но вы не запутайтесь! Показываю это для того, чтобы вы не испортили что-либо, и панели вовсе не пропали. А то, придется париться… ((
Далее, переходим в настройки плагина (там вы уже были ранее), и в самом низу общих настроек выбираем «Вывод панели recallbar — Отключено». Как показано на скриншоте ниже:
Отлично! Молодцы, справились!!!
Теперь, при переходе на сайт, останется наша одна панель, которая была по умолчанию. Двигаемся далее…
На этом этапе, если вы внимательны, и уже пробовали переходить внутри личного кабинета по вкладкам Публикации, Публикация, Чат, … то вероятно заметили, что часть вкладок не работает. Не работает для тех, у кого стоит Y сео плагин. Потому как режутся переменные.
Сейчас мы это исправим. Переходим на вкладку Сео плагина (в консоли сайта), и выбираем Дополнительно, и в самом низу, будет следующее:
Другие переменные, которые не нужно чистить:
добавьте это: user, rcl-post-edit
без этого не будет работать вкладка — «Публикация» из личного кабинета. Так как сео плагин будет возвращать ссылку. После добавления переменных в сео плагине, все будет отлично!
Вот так:
Хорошо. Разобрались. Идем далее…
Как добавить вход в личный кабинет в виджет?
Здесь всё просто — идем на вкладку Внешний вид — Виджеты, и перетаскиваем «RCL: Панель управления», в «Меню справа», как показано на скриншоте ниже:
Проверяем на сайте. Видите, как получилось…
Уже большая часть проделана. Осталось ещё несколько моментов.
Как сделать вход через социальные сети на сайте wordpress?
Когда вы выходите с сайта, будет вот так:
У себя на блоге, есть ещё кнопочки, нажимая на который можно авторизоваться через нужную соц. сеть. Это удобно, и не нужно вводить емайлов…
Чтобы сделать также, перейдите на вкладку — «Плагины — Добавить новый», и введите в поиске ulogin.
Найдется плагин, который устанавливаем, и активируем:
Вот и всё (дополнительных настроек не требуется), можете проверить, что получилось…
После чего…
Защита от Спам регистраций!
Идем на вкладку Настройки-Общие, и убираем галочку — Любой может зарегистрироваться (а новые пользователи смогут входит на блог через кнопки соц. сетей, без регистрации). Это защищает блог от спам регистраций. Если возникнут другие вопросы, по этому моменту — предлагаю поискать на форуме поддержки этого плагина. Вот ссылка — https://codeseller.ru/forum/
Новые пользователи, смогут входить вот так. Даже, если что-либо у них не получается, вы сами можете узнать у них емайл, и вручную прописать логин и пароль, и сообщить им. Делается это через вкладку — «Пользователи — Все пользователи»
Не забываем про SEO! Как исключить мусорные страницы плагина из поиска
Тут наверное не правильно говорить мусорные, потому как плагин весьма ценный и полезный. Но, есть несколько моментов, касаемо индексации сайта в поиске, с этим плагином. А дело в том, что если на вашем сайте будет зарегистрировано много пользователей, то это по сути однотипные страницы, которые не несут пользы для посетителей и поисковых систем. Или взять туже страницу — Добавить запись. Она тоже никакой пользы для поискового робота не несет, и её логичней не добавлять в поисковую систему.
Предлагаю запретить добавления всех страниц плагина в поисковые системы. Для этого поставим запрет на добавления, через мета тег. Наш сео плагин, позволяет это сделать в пару кликов…
Переходим на вкладку «Страницы — Все страницы», и выбираем по порядку следующие, в которые необходимо внести небольшие поправки.
Переходим в любую из страниц, и в самом низу, где дополнительные поля сео плагина Yoast SEO, будет шестеренка, дополнительные параметры для страницы, и указываем noindex , как показано на скриншоте ниже:
После чего обновите страницу, чтобы данные сохранились (синяя кнопка), и тоже самое нужно проделать для остальных страниц плагина. Тем самым, эти страницы не будут попадать в поисковые системы.
Это очень важный момент! Там всего 4 страницы нужно изменить таким образом. Сделайте обязательно.
Двигаемся далее…
Чат Wp-recall для удобного общения
И теперь, любому пользователю, можно отправить сообщение, прямо с сайта, через внутренний чат.
В личном кабинете есть Чат…
И когда Администратор сайта приходит, он увидит новое сообщение…
И когда другой пользователь сидит, и происходит обмен сообщениями, то он увидит это сообщение в нижнем правом углу…
Вот так, это выглядит…
В завершении, хочу сказать, что этот плагин один из самых лучших, которые когда либо встречал. У него функционал очень нужный. И когда мы будем набирать участников в группу Копирайтеры Ватсап, то у вас обязательно должен стоять этот плагин, чтобы могли помимо выбора исполнителей внутри группы, поддерживать связь и отправлять задания копирайтерам и напрямую через сайт. А копирайтерам будет удобно не отвлекаясь от дел переписываться с вами, и публиковать новую статью.
На этом всё. Спасибо автору за этот чудесный плагин.
Вопросы, по сегодняшней статье, пишите ниже, не в классе. Потому как, их может быть очень много.
За работу. И до связи!
Вордпресс — самый популярный движок сайтов в мире. По данным W3Techs.com больше половины сайтов, использующих CMS, сделаны на нем. Изначально задуманный как движок для блогов, он быстро завоевал популярность у пользователей, дизайнеров и программистов благодаря своей простоте в настройке, использовании и открытости программного кода. Эта статья будет полезна для чайников и более продвинутых пользователей и выполнена в виде пошаговой инструкции.
Содержание статьи
Редакторы контента
Добавлять текст и картинки можно, используя разные редакторы. В вордпрессе есть стандартные, то есть разработанные самим wordpress. А есть сторонние, то есть разработанные другими компаниями, но ставшие очень популярными из-за удобства работы в них.
Стандартные – это блочный редактор Guttenberg и классический редактор. Они бесплатны.
Сторонние – это WpBakery и Elementor. Они платны, но если вы купили шаблон, то могут входить в стоимость этого шаблона. Есть и другие, но выделять их не будем, поскольку они не столь известны.
Gutenberg
Gutenberg – блочный редактор контента. Он называется блочным, потому что состоит из готовых блоков информации, которые остается вставить и наполнить. По умолчанию сейчас включен именно он. И данную статью я пишу, используя именно его.
Если у вас статейный ресурс, то Guttenberg очень приятен, удобен и прост.
Под блоками понимаются:
- Заголовки
- Текст
- Разделители
- Картинки
- Видео
- Галерея
- Форма обратной связи.
В общем, любая единица контента, которая может быть встроена на страницу.
Из комбинаций блоков или из индивидуально настроенного блока создается «Мой блок». То есть сохранить и использовать ровно в таком виде, в какой он вам нравится.
А еще есть паттерны. Это готовые комбинации блоков от WordPress. Стоит приложить немного усилий, включить креативное мышление и они заиграют красками.
Классический
Классический редактор был раньше встроен в WordPress по умолчанию и был типичным WYSIWYG (What you see is what you get). Чем-то напоминал документ MS Word.
Сейчас он уступил свое место Guttenberg. Но все еще для многих остается наиболее удобным. По этой причине его не удалили полностью из движка. И дали возможность скачать и установить как плагин.
Конструктор WPBakery
WPBakery не первый конструктор контента на Вордпресс. Но он первым получил очень широкую известность. Его принцип – это визуальное редактирование и создание блоков контента налету.
Конечно, по удобству и интерфейсу он не идет ни в какое сравнение с Тильдой, удобным и красивым конструктором сайтов. Тем не менее, что касается работы с Вордпресс, при определенных навыках реально создать поистине красивые и функциональные веб-ресурсы.
Идет 2 в 1. Как Backend Editor, то есть редактор как бы внутри админки. Выглядит вот так
А еще есть Frontend-редактор. То есть изменение контента происходит непосредственно в браузере. Вот как выглядит
К сожалению, в виду некоторые технических особенностей, они не будут очень быстрыми. Но приемлемой скорости все же добиться реально.
Конструктор Elementor
Конструктор, который потеснил на Олимпе WpBakery благодаря более удобному интерфейсу и работе в целом. Очень быстро набирает обороты.
Все изменения вносятся непосредственно в браузере. Причем визуально все оформлено довольно понятно и сам конструктор эстетически привлекателен.
Многие платные темы уже идут с ограниченной версией Elementor. Она позволяет вносить необходимые изменения в рамках задуманного дизайна. Но если хотите чего-то больше, то придется купить годовую лицензию, которая стоит порядка 50 долларов.
Какой редактор выбрать для работы?
Зависит от типа проекта. Если у вас блог, то выбирайте Guttenberg и классический редактор.
Если нужен имиджевый ресурс, то WPBakery и Elementor.
Плагины
Список обязательных и необязательных плагинов условен. Все зависит от проекта. Например, для интернет-магазина обязательным будет Woocommerce. Но его нет в моем списке среди обязательных. Почему?
Потому что я старался выделить те, которые нужны для любого проекта.
Обязательные
Обязательные плагины решают разные технические задачи, без которых работа нормального сайта невозможна.
Yoast SEO
Это плагин помогает настроить работу веб-ресурса согласно требованиям Google. Но я для Яндекс полезен. Помогает сделать карту сайта (в ней представлены ссылки на все страницы сайта, поэтому поисковикам легче его считывать).
Включает или выключает «хлебные крошки» (дополнительная навигация на странице. Обязательна для интернет-магазинов).
Помогает прописать ключевое слово, тайтл и описание для каждой страницы. А также настроить внешний вид в поисковой выдаче, социальных сетях Facebook и Twitter (если пользователи поделились ссылкой).
И определить насколько читабелен текст на странице (для русского языка не очень хорошо работает).
Показывает плотность вхождения ключевого слова.
Он бесплатен, но есть и платная версия с более широким функционалом.
Autoptimize
Этот плагин – ускоритель. Его задача – сжать html, css и javacscript-коды. Перенести часть скриптов вниз страницы, чтобы они не мешали первичной загрузке.
А еще он сжимает картинки на страницах, делает их легче.
В общем, все, что нужно для ускорения сайта можно найти в этом плагине.
Contact form 7 или Ninja Forms
Это странно, но по умолчанию в WordPress нету форм обратной связи, кроме блока, отвечающего за вывод комментариев к постам.
Именно поэтому сторонние плагины обрели популярность. Наиболее популярен Contact form 7. Я не мог его не упомянуть. Он прост и понятен. Но как по мне, он ужасно скучен и уродлив.
Поэтому я рекомендую Ninja Forms. Плагин создает красивые формы, которые можно настраивать. Поля могут идти в ряд или в строку (в Contact form 7 это делается только, если залезть в код).
ReCaptcha
WordPress популярен. Возможно, поэтому на сайты на этом движке сыпется тонна спама. Просто нереальное количество! Если не поставить антиспам, то в нем можно утонуть.
Самое лучшее решение – это разработка Google. Наверняка, встречали на сайтах «Выберите все картинки, на которых есть горы». Это и есть Recapthca.
Она существует в 2 версиях. Видимая и невидимая.
Для полной настройки потребуется аккаунт в Google. В нем нужно будет получить ключ от рекапчти и поставить его в настройки плагина.
Плагины под конкретные задачи
В зависимости от типа проекта у вас может возникнуть в потребность в этих плагинах. Для создания интернет-магазина -– одни, для создания имиджевого ресурса – вторые, для форума и соцсети – третьи, для онлайн-школы – четвертые.
woocommerce
Плагин позволяет развернуть полноценный интернет-магазин на Wordress. С его помощью мы управляем товарами, их описанием, остатками, выводим или скрываем товары, определяем их в категории, устанавливаем стоимость.
wpbakery
Этот плагин является визуальным конструктором страниц. Благодаря ему можно располагать элементы на странице так, как нужно именно вам. Существует в бесплатной и платной версиях.
elementor
Еще один конструктор страниц, но с более приятным и понятным интерфейсом. Существует в бесплатной и платной версиях.
buddypress
Превращает ваш сайт в социальную сеть, где пользователи могут отправить друг другу запрос и стать друзьями, отправлять личные сообщения, писать на общей стене. Бесплатен.
Masterstudy
LMS-плагин. Что означает learn management system. Помогает создать полноценную онлайн-школу. Организовать контент в курсы, уроки. Есть функционал с тестами, домашними заданиями. Можно устанавливать доступ к отдельному курсу, набору курсов или доступ по членскому взносу (ежемесячная оплата с доступом ко всему контенту). Существует в бесплатной и платной версиях.
loco translate
Плагин позволяет перевести тему на любой язык. Бесплатен.
WPML
Помогает сделать перевод на несколько языков. Он платен. Лицензия за 79 долларов разрешает использовать его для 3 сайтов. Мой опыт подсказывает, что это единственное нормально работающее решение для создания мультиязычных сайтов.
Установка сертификата безопасности
Сертификаты безопасности нужны, чтобы шифровать данные, которые передаются от пользователя сайту и обратно. Существуют платные и бесплатный. Зачастую бесплатного достаточно, чтобы получить заветный знак замочка в браузере.
Сейчас поисковики все чаще не пускают пользователей на сайт, где нет SSL. Его отсутствие так же негативно сказывается на позициях в выдаче, то есть на SEO.
К счастью, Timeweb предлагает и платные, и бесплатный варианты.
Переходим в панель управления хостингом в раздел «SSL-сертификаты». А далее нажимаем на ссылку «Заказать».
На следующей странице выбираем бесплатный сертификат Lets Encrypt (1).
Затем указываем домен, для которого заказываем его (2).
Выключаем его настройку за 50 рублей (3).
Соглашаемся на обработку данных (4).
На странице SSL-сертификатов поменяется статус. Появится название домена и информация заказе сертификата.
Спустя непродолжительное время статус поменяется на «Установлен».
Теперь нам нужно указать серверу, чтобы он открывал сайт только с SSL-сертификатом, то есть в начале адреса должно всегда быть https. А если пользователь ввел вручную или перешел откуда-то по неправильной ссылке с http (без S на конце), чтобы его автоматом перенаправляло на https.
Сделать это нужно как в настройках сервера, так и в настройках сайта.
Переходим в раздел «Сайты». Напротив «Основного сайта» нажимаем на знак шестеренки. Появится всплывающее окно, в котором нам нужно изменить версию php (поставить максимально последнюю).
Затем переключить на «вкл» напротив «Использовать безопасное соединение».
Далее нажать на «Вкл» напротив «Перенаправлять людей с www.site.com на site.com» и кликнуть на кнопку «Сохранить».
После того, как мы вернемся в админку, она нас попросит залогиниться заново. А после этого в адресной строке браузера появится знак замочка, который свидетельствует, что данные между сайтом и пользователями шифруются. Ура!
Резюме
Как видно, создать сайт вполне реально без опыта, без знания программирования и дизайна. Это умение может сильно помочь, если он нужен, но нет средств. Если нужно протестировать гипотезу. Или если вы маркетолог и оказывается комплексную услугу.
Статья получилась большой, но поверьте, она по факту экономит кучу времени. Я в свое время потратил его намного больше, чтобы сейчас иметь возможность так ёмко (а поверьте это ёмко) в рамках одной статьи рассказать, как создать сайт на WordPress.
Любые вопросы, предложения, пожелания оставляйте через форму обратной связи внизу.
И да, я обучаю созданию сайтов на WordPress маркетологов, владельцев бизнеса, начинающих специалистов. Также в моем активе курсы по таргетированной рекламе. Обращайтесь и через какое-то время вы станете обладателем прикладных знаний. Удачи в делах!
Версия плагина: 6.4.5 Версия WordPress: 4.5.2
Краткое описание
Плагин предназначен для оформления страниц входа, регистрации и восстановления пароля, в соответствии с Вашей темой. Также плагин имеет набор дополнительных функций, позволяющих более тонко настроить процесс входа и регистрации на сайте.
Использование
После установки и активации плагина, на сайте появятся страницы входа, выхода, регистрации, восстановления пароля и профиля, оформленные в стиле Вашей текущей темы.
Виджет
Дополнительно Вы можете вывести форму входа, регистрации или восстановления пароля в виде виджета на любой странице сайта, имеющей сайдбар.
Настройка внешнего вида форм
Внешний вид форм плагина определяется стилями текущей темы и собственными стилями плагина. Стили темы Вы можете переопределить с помощью дочерней темы, а стили плагина — путем размещения файла с названием «theme-my-login.css» в директории активной темы. При включенной опции «Таблица стилей» в разделе TML -> Общие настройки, этот файл будет заменять стандартный css-файл плагина.
Настройка типа входа
Плагин позволяет регулировать какие данные пользователь может использовать для аутентификации на сайте: только имя пользователя, только e-mail, имя пользователя и e-mail.
Дополнительные функции
Помимо оформления внешнего вида форм, плагин имеет ряд дополнительных функций, разделенных на модули. Включить необходимые модули можно в разделе TML -> Общие настройки.
E-mail сообщения (Custom E-mail)
Данный модуль позволяет рассылать e-mail сообщения пользователям и уведомления администратору по множеству событий: регистрация нового пользователя, сброс пароля, активация, одобрение и блокировка пользователя.
Посмотреть email-опции в развернутом виде.
Произвольные пароли (Custom Passwords)
При активации этого модуля, у пользователей появится возможность указать свой пароль при регистрации и восстановлении пароля. Этот модуль не имеет настроек.
Перенаправления (Custom Redirection)
Модуль Перенаправления позволяет указать, на какую страницу будут перенаправлены пользователи после входа и выхода на сайте. Доступно три варианта:
- По умолчанию (страница перенаправления, заданная в WordPress по умолчанию)
- Источник (страница, с которой пользователь совершил вход или выход на сайте)
- Произвольная страница
Для каждой роли пользователей можно указать свои параметры.
Посмотреть опции перенаправления в развернутом виде.
Пользовательские ссылки (Custom User Links)
С помощью данного модуля можно указать ссылки, которые будут отображаться в виджете плагина после аутентификации на сайте. Для каждой роли пользователей можно указать свои параметры.
Посмотреть настройки пользовательских ссылок в развернутом виде.
reCAPTCHA
Модуль позволяет интегрировать reCAPTCHA от Google в форму регистрации на сайте.
Настройки безопасности (Security)
Модуль позволяет произвести дополнительные настройки безопасности на сайте:
- Личный сайт — доступ к страницам сайта будет возможен только после входа. Все анонимные пользователи будут переадресованы на страницу с формой входа на сайт.
- Личная страница входа — Стандартная форма входа WordPress по адресу /wp-login.php будет отключена. При попытке перейти по этому адресу отобразится ошибка 404 Страница не найдена.
- Попытки входа — параметр позволяет ограничить количество неудачных попыток аутентификации на сайте и заблокировать учетную запись пользователя, в случае превышения.
Настройки профилей пользователей (Themed Profiles)
Данный модуль позволяет оформить страницу редактирования профиля пользователя в стиле темы, а также ограничить доступ в админ-панель для определенных ролей пользователей.
Настройки модерации пользователей (User Moderation)
Если на сайте разрешена регистрация, данный модуль позволит регулировать, будут ли новые пользователи проходить модерацию. Доступно два варианта:
- Подтверждение по e-mail — новым пользователям необходимо будет подтвердить свой email-адрес, перейдя по ссылке в письме
- Одобрение администратора — администратору будет необходимо вручную одобрить нового пользователя, прежде чем он сможет войти на сайт.
Здравствуйте, уважаемые веб-мастера, посетители WordPress-book.ru.
Чуть ниже, специально для начинающих, представлена короткая инструкция о том, как зайти в админку сайта WordPress. Бывалых прошу не смеяться, вспомните себя в том времени, когда только начинали.
Как зайти в админку WordPress
1. Итак, чтобы зайти в панель администратора своего сайта, в адресной строке браузера к URL главной страницы «http://site.ru» допишите:
- /wp-admin/ — на вход в админку;
или
- /wp-login.php – вход на страницу регистрации.
2. В поля открывшейся формы впишите свой логин и пароль, затем нажмите на кнопку «Войти».
Как зайти в админку WordPress если забыл пароль
1. В форме авторизации (см. скриншот выше) под полем ввода пароля и опции «Запомнить меня» есть небольшая ссылка — «Забыл пароль». Кликните по ней и откроется форма для получения нового пароля.
2. Введите сюда свое имя (логин) или Email администратора, как на странице с данными пользователей. По умолчанию, сразу после создания сайта, имя (логин) администратора – admin.
3. На Email администратора придет письмо со ссылкой на подтверждение смены пароля.
4. Перейдите по ссылке. В открывшейся форме задайте новый пароль администратора, запишите его в надежное место и постарайтесь больше не терять.
P.S. Коллеги, советую сменить логин администратора «admin» на свой. Зачем и как это быстро сделать читайте в статье «Как изменить имя пользователя (логин администратора) в WordPress«.
И еще, не могу не посоветовать спрятать страницу входа wp-login.php заменив ее URL на свой. Тем самым, вы обезопасите сайт от взлома и приобретете свой собственный URL на вход в админку. Сделать это можно активировав функцию «Спрятать wp-login.php» плагина Clearfy Pro.
Плагин платный, но он стоит своих денег. Кроме описанной функции, вы получите множество полезных улучшений для своего сайта. На странице расширения все подробно описано, почитайте.
Бесплатный полноценный сайт уже давно не новость, уже несколько лет существует возможность использовать домены и хостинги, не оплачивая ни копейки. В этой статье я вам расскажу, как создать сайт на WordPress бесплатно, при этом, на вашем проекте никто не поставит рекламу без вашего ведома, с вас не возьмут денег, у вас будет домен второго уровня (без всяких приставок, типа .ucoz.ru или .narod.ru) и хостинг с PHP и службой поддержки.
В чём подвох? На самом деле подвоха действительно нет. Однако, конечно же, те, кто раздают бесплатные домены и хостинги, имеют свои корыстные цели.
Так, в этой инструкции мы будем использовать домен второго уровня .tk, он бесплатный и принадлежит тихоокеанским островам Токелау (бедного государства, зависимого от Новой Зеландии). Целью их раздачи халявы является привлечение инвесторов к их региону, которые могут оказать какую-либо помощь.
В качестве хостинга мы будем использовать бесплатный тариф на Hostinger. Цель их халявы заключается в том, что они надеются на то, что тот, кто получит бесплатный хостинг, в дальнейшем будет развивать свой сайт и потом приобретёт какой-то платный тариф. На этом хостинге всегда будет бесплатный тариф. Как бы ни ругали вебмастера этот хостинг-провайдер, это хороший трамплин для новичков, осваивавших вебмастерство.
Сайт состоит из трёх вещей – домен, хостинг и CMS. Бесплатный домен от .tk и бесплатный хостинг от Hostinger появился из-за желания привлечь внимание. А CMS WordPress, на которой мы будем делать сайт, всегда была и будет бесплатным проектом.
Перестали беспокоиться из-за скрытого подвоха? Тогда приступайте. Чтобы создать сайт на WordPress бесплатно, сделайте всё по моей пошаговой инструкции, опирайтесь на скриншоты, если что-то не понятно, запаситесь терпением, будьте внимательны, и в конце у вас будет готовый сайт, пригодный для наполнения вашими материалами.
Сервис https://avi1.ru использует только белые и проверенные способы SMM продвижения в социальных сетях. С его помощью можно например: раскрутить свою группу Вконтакте, накрутить лайки в Instagram, раскрутить канала на YouTube и Telegram.
1. Регистрируем домен
Чтобы создать сайт на WordPress бесплатно, в первую очередь нужно зарегистрировать себе домен. В этой части инструкции мы займёмся регистрацией бесплатного домена второго уровня. Это самое сложное, но сделать это нужно обязательно.
- Перейдите на сайт регистратора доменов.
- Напишите в сроке домен, который вы хотите зарегистрировать. Например, я пишу «system-wp». Нажмите кнопку «Go».
Если домен, который вы выбираете, окажется занят, то вы увидите сообщение «Данный домен уже занят, пожалуйста, выберите другой». Придётся выбрать другой. А также некоторые домены могут оказаться коммерческими, платными, например, те, что состоят из одного слова или из 2-4 символов. Чтобы получить бесплатный, тоже придётся выбрать какой-то другой домен. Методом тыка можно подобрать себе вполне приличное запоминающееся имя.
- На следующей странице обратите внимание на пункт «Используйте свой новый домен». Здесь нужно выбрать «Используйте DNS». А затем появятся две вкладки, в которых нужно нажать на «Ваш собственный DNS». В первой строке «Имя сервера» запишите «ns1.hostinger.ru» (без кавычек), а во второй строке «Имя сервера» — «ns2.hostinger.ru» (без кавычек). Поля «IP адрес» можно оставить пустыми.
«ns1.hostinger.ru» и «ns2.hostinger.ru» — это NS сервера хостинга Hostinger. При регистрации нашего бесплатного домена, мы будем сразу делегировать его на наш будущий хостинг. Если хотите, можете потом подробней прочитать об этом процессе в данной статье.
- Идём далее, и видим пункт «Длина регистрации». Здесь в выпадающем списке нужно выбрать «12 месяцев». Это значит, что через год вам нужно будет продлить домен. Продление тоже бесплатное.
- В пункте «Введите символы с картинки» введите предложенную капчу.
- Нажмите кнопку «Регистрация».
- Теперь необходимо зарегистрироваться самому на этом сайте. После нажатия на кнопку «Регистрация» внизу появилось сообщение «У вас нет ни одного такого аккаунта? Используйте ваш адрес электронной почты, чтобы зарегистрироваться!» Нажимайте на него, и введите адрес своей электронной почты в появившемся поле. Потом нажмите кнопку «Далее».
На почту @mail.ru, @bk.ru, @list.ru и @inbox.ru могут не прийти подтверждающие письма. Рекомендую использовать @yandex.ru или @gmail.com.
- В поле «Ваше полное имя» напишите своё имя. А в поля «Пароль» и «Повторите пароль» введите придуманный пароль.
- Нажмите кнопку «Создать учётную запись».
На указанную вами электронную почту должно прийти письмо с подтверждающей ссылкой. Кликните на неё, и вы прейдёте на страницу сайта нашего регистратора. Там нужно ввести код подтверждения, который также есть в этом письме. Вставьте его в нужное поле и нажмите кнопку «Подтвердить».
На следующей странице, если хотите, вы можете рассказать в социальных сетях о своём новом домене. Потом необходимо залогиниться в своём персональном кабинете, нажав кнопку «Login» внизу.
Мы перешли на главную страницу регистратора (не пугайтесь, что это сайт с другим адресом, ваш домен там уже есть). В верхнем меню нажимаем «Domains» и выбираем пункт «My domains».
На следующей странице вы увидите свой зарегистрированный домен. Кликните кнопку «Manage domain».
На следующей странице в верхнем меню выберите пункт «Management tools», а затем «Nameserver». Здесь нам необходимо дописать оставшиеся имена северов нашего будущего хостинга. Поля «Nameserver 1» и «Nameserver 2» уже будут заполнены. Теперь нужно заполнить «Nameserver 3» и «Nameserver 4» — туда пишем «ns3.hostinger.ru» и «ns4.hostinger.ru», соответственно. Поле «Nameserver 5» оставляем пустым и нажимаем кнопку «Change nameserver».
На этом мы покончили с регистрацией бесплатного домена. И теперь мы уже проделали более половины пути к тому, чтобы создать сайт на WordPress бесплатно. Приступайте ко второй части инструкции.
2. Регистрируем хостинг, припарковываем к нему домен и устанавливаем WordPress
Чтобы создать сайт на WordPress бесплатно, нам нужен хостинг.
- Перейдите на сайт Hostinger и нажмите на ссылку «Создать аккаунт». (Обновление: бесплатный хостинг переехал — https://www.hostinger.ru/besplatnyj-hosting)
- В поле «Ваше имя» введите имя, в «Ваш e-mail» напишите электронную почту. Заполните также поля «Пароль» и «Повторите пароль». Пройдите простую капчу и нажмите кнопку «Создать аккаунт».
На вашу электронную почту придёт письмо с подтверждающей ссылкой. Кликните по ней, и вы вернётесь в свой аккаунт на хостинге.
В хостинговом аккаунте в секции «Выберите тарифный план» выберите «Бесплатный» и нажмите кнопку «Заказать» (обратите внимание на ограничения по объёму и трафику, этого вам для начала вполне хватит – 2 000 Мб места и 100 Гб трафика).
Обновление: Сейчас на этом этапе кое-что изменилось. Вам придётся подтвердить свой аккаунт с помощью отправки СМС с телефона. Это не дорого, не лохотрон, и делается в целях безопасности.
- На следующей странице нажмите на кнопку «Субдомен», чтобы переключиться в режим регистрации домена второго уровня.
- В поле «Домен» напишите наш зарегистрированный домен. В моём случае я пишу «system-wp.tk».
В полях «Пароль» и «Повторите пароль» впишите придуманный пароль, или воспользуйтесь кнопкой «Генерировать», чтобы не придумывать самому. Нажмите кнопку «Продолжить». Пройдите капчу и нажмите кнопку «Заказать».
Вы попадёте на страницу со списком ваших хостинг аккаунтов, где будет ваш домен, припаркованный уже к вашему хостингу. На вашу электронную почту должно прийти письмо с данными аккаунта. Это письмо нужно сохранить. Теперь, чтобы создать сайт на WordPress бесплатно, нужно установить саму CMS. Для этого кликаем в списке на наш домен и выбираем «Авто-установщик».
В огромном списке имеющихся CMS выберите пункт «WordPress» и нажмите на него. На следующей странице введите «Имя пользователя администратора» и «Пароль администратора». Также укажите «Название сайта» и «Подзаголовок сайта» (Кроме «Имя пользователя администратора», можно будет в будущем изменить все данные). Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.
Если не хотите чтобы ваш сайт взломали, придумайте сложный пароль, и не выбирайте имя пользователя «admin», «administrator» или что-то в этом роде.
- Нам уже почти удалось создать сайт на WordPress бесплатно, осталась совсем немного. Когда CMS установится, перейдите в верхнем меню хостингового аккаунта в пункт «Хостинг» и выберите ваш аккаунт (в моём случае «system-wp.tk»). Здесь у вас может появиться сообщение о том, что NS-сервера не настроены, хоть мы всё и настраивали в самом начале. Это нормально, так как обновление DNS и делегирование доменов может происходить в течение 72 часов. Пока DNS не обновилось, сайтом нельзя пользоваться полноценно. О делегировании и DNS я рассказывал здесь. Но можно начать работать сразу. Для этого необходимо отыскать на компьютере файл C:WindowsSystem32driversetchosts (где «С» – это диск, на котором установлена Windows), открыть его через блокнот, и вписать в самый конец IP сайта и его адрес:
IP вашего сайта находится в левой колонке хостингового аккаунта. В моём случае выражение примет вид:
Закройте файл hosts и сохраните изменения. Сообщение в хостинг аккаунте о том, что NS-сервера настроены неверно, не пропадёт, но вы сможете пользоваться сайтом, и настраивать его только на своём компьютере. Через 1-2 дня это сообщение пропадёт, и вы можете убрать запись в файле host.
- Теперь вы смогли создать сайт на WordPress бесплатно. Осталось самое интересное: произвести настройку сайта, выбрать и установить шаблон (дизайн), заинсталировать необходимые плагины, и можно начинать создавать какие-то материалы.
Какие будут перспективы, если создать сайт на WordPress бесплатно
Скажу сразу, не лелейте надежд, что если создать сайт на WordPress бесплатно, вы будете зарабатывать с первых дней. Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Однако вы научитесь пользоваться WordPress, узнаете о несметном количестве разнообразных плагинов, попробуете их в деле, на собственном сайте, возможно даже освоите PHP и CSS.
Когда у вас получится создать сайт на WordPress бесплатно, перед вами откроется новый мир, который вы сможете осваивать. И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
Желаю вам творческих успехов, терпения и желания к труду!
Случайные публикации:–>








Зачастую личный кабинет как сделать wordpress.com или что такое встроенный редактор.
Заполняем все поля формы, выбираем язык, нажимаем кнопку “Далее”.
В данном окне вводим адрес сайта, его название и логин (логин можно вписать либо в строку браузера, либо в поле ввода формы). Через пару минут вы попадете на страницу настроек, где и будет кнопка редактирования.
Находим ее и нажимаем на нее.
Здесь чуть ниже уже из стандартного набора можно настроить основные параметры страницы: заголовок страницы, ее размер, фон и цвет.
С этим пунктом, если в дальнейшем хотите использовать код для вставки на сайт, рекомендую вам прочитать статью по ссылке.
Последний пункт – “Экспорт страниц”.
Вот здесь мы и можем внести несколько изменений, редактируя необходимые нам поля, а также формат вывода страницы, если вы используете готовый макет.
Можно отредактировать сам html код в самой странице, например изменить фоновое изображение.
В результате, если нажать на заголовок сайта и щелкнуть на пункт “Отправить”, вы перейдете на страницу, где можно подгрузить данные из файла.
Но есть и простой вариант – ввести данные в форму, а затем нажать “Сохранить” после сохранения страницы.
За тем нажмите на кнопку “Готово” и вы перейдете к следующей итерации, где вам откроются уже все возможные настройки.
**************************************************************
Блог на сайтеПрименение личного кабинета на сайте является наиболее оптимальным и простым способом для тех, кто хочет реализовать все задуманное и усовершенствовать свой блог.
Отличный и простой редактор
Предыдущие статьи, которые я публикул в блоге:
Текст для сайта (для вордпресс)
Сайт под ключ
Топовый блог онлайн
Продвижение блога (пошаговая инструкция)
Использование собственной базы рефералов
Бесплатная консультация по созданию, оптимизации и ведению блога
***************************************
Применяй и делись своими открытиями с другими
А еще можно получить дополнительную скидку в 10% на
Все последние статьи на моем канале в ТЕЛЕГРАМ
Регистрируйтесь на мой канал!