Содержание
- Модули оплаты в OpenCart 3/ ocStore
- Для чего нужен модуль XD BuyOneClick?
- Настройка аналитики
- Ошибки и дополнения:
- UPDATE! Для Opencart 3.x
- Что можно предпринять если у Вас недефолтный шаблон?
- Административная часть модуля
- Пользовательская часть модуля
- Создание архива для загрузки модуля установщиком расширений
Opencart – модуль оплаты для сайтаПлатежный модуль Размер:606 KB Система:Opencart | Opencart 3.X | CMS 
Модули оплаты в OpenCart 3/ ocStore
С помощью CMS OpenCart 3 и ее русской версии ocStore несложно создать полноценный интернет-магазин. У системы открытый исходный код. Ее поддерживает любой web-сервер на языках PHP и MySQL.
В базовой версии, предлагаемой OpenCart 3, уже заложены необходимые элементы онлайн-магазина.
- Модули для совершения покупок: корзина, каталог товаров с категориями, карточка товара.
- Модули доставки учитывают разные способы доставки и ее стоимость.
- Модули дизайна позволяют создавать дополнительные поля, вкладки, конструировать индивидуальное меню.
- Модули новостей и блогов, для отзывов покупателей и их общения друг с другом.
- Модули фильтров поиска товаров по опциям.
- Модули продвижения с помощью SEO-заголовков, а также SEF URL (search engines friendly url), или ЧПУ ссылок.
- Модули оплаты.
- Модули социальных сетей.
- Модули цен, акций и скидок повышает конверсию за счет всплывающих уведомлений.
Остановимся на модулях оплаты. Они делятся на группы в зависимости от системы, принимающей деньги:
- безналичный расчет;
- оплату через банк-эквайер;
- использование электронных кошельков;
- расчеты через платежные системы.
Безналичный расчет предусматривает модули оплаты для жителей России и Украины.
Модуль безналичного расчета для россиян составляет счет-фактуру для покупателя. Ссылка на счет приходит в письме клиенту. Торговое предприятие как администратор распечатывает документ из OpenCart 3/ ocStore. Модуль предусматривает внесение реквизитов и загрузку факсимильных печатей и подписей. При установке модуля на сайте появляется кнопка для печати счета.
Модуль для безналичного расчета в Украине дублирует функции российского модуля, добавляя дополнительные. Позволяет настроить расчет НДС магазина, отдельно вывести суммы доставки, комиссии и скидки. Интерфейс на русском и украинском языках. Счета-фактуры и накладные только на украинском языке.
Модули банков. Среди них выделяются российские и украинские финансовые организации.
Платежные системы уже включают в себя различные варианты приема средств через интернет. Например, RBK. Money. Покупатель может расплачиваться:
- банковскими картами;
- электронными кошельками;
- платить через почту и салоны связи;
- использовать интернет-банкинг.
Установка и настройка модуля Первый способ
- Скачайте zip-файл с плагином из раздела releases;
- Зайдите в Extension Installer, нажмите Upload и выберите загруженный архив для установки.
Второй способ
- распакуйте скачанный файл и скопируйте содержимое каталога upload
/admin/ /catalog/ Настройка модуля В панели администратора
- Extensions > Payments > RBK.money нажать [Install];
- Extensions > Payments > RBK.money нажать [Edit] и заполнить необходимые настройки.
Для начала приема платежей
- Настройте плагин в соответствии с данными из личного кабинета RBK.money;
- Сохраните изменения и проведите тестовый платеж.
Для начала приема платежей в интернет-магазине
- Настройте плагин в соответствии с данными из личного кабинета RBKmoney;
- Скопируйте notification Url и укажите его в настройках магазина в личном кабинете RBKmoney;
- Сохраните изменения и проведите тестовый платеж.

Смотрите также:
Платежный плагин для WooCommerce. Подробнее
Для чего нужен модуль XD BuyOneClick?
Позволяет осуществлять покупку в один клик в карточке товара, категориях, на странице производителя, а также в поиске и стандартных модулях.
Для каких версий OpenCart / ocStore:
- Opencart 2.0.x
- Opencart 2.1.x
- ocStore 2.1.x
- Opencart 2.2.x
- ocStore 2.2.x
- Opencart 2.3.x
- ocStore 2.3.x
- Opencart 3.x
Должно работать, но не проверялось:
- OpencartPro, ocShop 2.0.x
- OpencartPro, ocShop 2.1.x
- OpencartPro, ocShop 2.3.x
Содержание
-
Логин и пароль. Используйте логин и пароль, который Вы использовали при регистрации.
-
Номер телефона администратора. Укажите номер телефона, использовавшийся Вами при регистрации на сайте SMSC.ua
Подпись отправителя. По умолчанию используется Ваш номер телефона. Если Вы хотите установить своё имя в имени отправителя – необходимо согласовать данный вопрос с администрацией smsc.ua, поскольку существуют ограничения на использование подписи в сообщениях.
Личный кабинет SMSC.ua – подпись отправителя. -
Шаблон сообщения администратору. По умолчанию шаблон сообщения для администратора: Order {order_number}: {product}. Customer: {name} {phone} {email}. Как правило, такое сообщение укладывается в 1 СМС и содержит все необходимые сведения. Вы можете изменить его по своему усмотрению. В шаблонах Вы можете использовать такие “теги”:
- {shop_name} – наименование магазина
- {product} – наименование товара
- {name} – имя покупателя
- {phone} – телефон покупателя
- {email} – email покупателя
К примеру, такой шаблон: Привет boss! Какой-то {name} заказал {product} и указал телефон {phone} и {email} Соответственно придёт сообщение такого плана Привет boss! Какой-то Василий Петров заказал Iphone 7 и указал телефон +79876543210 и vasiliy@petrov.ru
Отправка СМС администратору. Вы можете включить / выключить отправку сообщений администратору.
-
Шаблон сообщения покупателю. По умолчанию шаблон сообщения для покупателя: Thank you for your order in our online store “{shop_name}”! Your order number: {order_number}. We will contact you to confirm the order!. Вы можете изменить данное сообщение по своему усмотрению. К примеру, такой шаблон: Спасибо за Ваш заказ в xdomus.ru! Мы свяжемся с Вами для подтверждения! Такое сообщение будет короче и скорее всего уложится в 1 СМС.
Отправка СМС покупателю. Вы можете включить / выключить отправку сообщений покупателю. Не забудьте включить проверку номера покупателя!
Настройка аналитики
Настройка Яндекс цели
Как создать Яндекс цель
-
Добавление цели Яндекс Метрики -
Добавление цели Яндекс Метрики -
Добавление цели Яндекс Метрики -
Подобным же образом Вы можете создать все 3 цели.
-
Номер Вашего Яндекс счетчика.
Номер Яндекс счетчика -
Идентификатор цели для кнопки «Быстрый заказ». Данная цель будет срабатывать при нажатии кнопки быстрого заказа как в карточке товара, так и в категориях и иных местах.
Идентификатор Яндекс цели для кнопки «Быстрый заказ» -
Идентификатор цели для кнопки «Отправить» формы быстрого заказа. Данная цель будет срабатывать при нажатии кнопки “Отправить”.
Идентификатор цели для кнопки «Отправить» формы быстрого заказа -
Идентификатор цели при успешной отправке формы. Данная цель будет срабатывать при успешной отправке заказа, как при выводе popup-окна, так и при редиректе на стандартную страницу успешного заказа OpenCart.
Идентификатор цели при успешной отправке формы -
Включить Яндекс цель.
В результате Вы сможете анализировать количество успешных заказов.
Настройка Google цели
Как создать Google цель
-
Создать Google цель -
Как создать Google цель -
Как создать Google цель -
Как создать Google цель -
Как создать Google цель - Подобным же образом Вы можете создать все 3 цели.
-
Категория для кнопки «Быстрый заказ» и Действие для кнопки «Быстрый заказ». Данная цель будет срабатывать при нажатии кнопки быстрого заказа как в карточке товара, так и в категориях и иных местах.
Идентификатор цели для кнопки «Быстрый заказ» -
Категория для кнопки «Отправить” формы быстрого заказа и Действие для кнопки «Отправить” формы быстрого заказа. Данная цель будет срабатывать при нажатии кнопки “Отправить” формы быстрого заказа.
Идентификатор цели для кнопки «Отправить» формы быстрого заказа -
Категория для успешной отправки формы быстрого заказа и Действие для успешной отправки формы быстрого заказа. Данная цель будет срабатывать при успешной отправке заказа, как при выводе popup-окна, так и при редиректе на стандартную страницу успешного заказа OpenCart.
Идентификатор цели при успешной отправке формы -
Включить Google цель.
В результате Вы сможете анализировать количество успешных заказов.
Настройка Расширенной аналитики
Sourcebuster JS: скрипт определения источников посетителей сайта
Скрипт определяет, откуда пришёл посетитель сайта: с рекламы, органического поиска или другого источника.
Вот что определил модуль для Вас:
Первый визит
Type: utm_source: utm_medium: utm_campaign: utm_content: utm_term: Дата и время первого визита: URL первого визита: First referer:
Текущий визит
Type: utm_source: utm_medium: utm_campaign: utm_content: utm_term: Дата и время текущего визита: URL текущего визита: Current referer:
Данные о текущей сессии
Просмотрено страниц: Текущий URL:
Общие данные
Количество визитов: IP-адрес: User agent: Promocode:
Если включить данную опцию в настройках модуля – эти данные для Ваших покупателей будут указаны в email, отправляемом администратору магазина.
Ошибки и дополнения:
Не удаётся загрузить архив. Пишет ‘FTP доступ должен быть включен в настройках’. Решение: описано здесь. Не удаётся загрузить архив. Выскакивает непонятное окошко с ошибкой. Решение для OpenCart 2.x: описано здесь. Этот модуль позволяет устанавливать архивные OCMOD модули на серверах без FTP. Архив загрузился, но не появился в модулях. Решение: Скорее всего в настройках FTP у Вас неверно указан FTP каталог. Проверьте, укажите верный и повторите загрузку модуля. Архив загрузился, при попытке зайти в настройки модуля выскакивает ошибка ‘У Вас нет прав на редактирование данного модуля’. Установка была успешной, все настройки выставлены, однако кнопка Быстрого заказа не появились на сайте. Первым делом проверяем соответствие версий Opencart и установленного модуля. Проверяем шаблон – если Ваш шаблон не дефолтный (не тот, который идёт сразу вместе с OpenCart) без доп. настройки модуль может не работать! Что делать если шаблон недефолтный – написано ниже. Как добавить/исправить язык Архив содержит языковые файлы. Для пользовательского интерфейса они находятся в папке catalog/language, для админского – admin/language. Если у Вас есть исправленная языковая версия для модуля – можете отправить мне (через личное сообщение на opencartforum.com https://opencartforum.com/profile/11962-wadamir/) и я включу его в следующую версию модуля, обязательно указав Ваш вклад в разработку.
UPDATE! Для Opencart 3.x
В Opencart 3x добавился редактор шаблонов (Theme Editor), позволяющий редактировать их файлы прямо из администраторской части.
Проблема в том, что при его использовании совершенно не учитываются изменения в файлах, вносимые через OCMOD. То есть если какой-то OCMOD модификатор меняет этот же файл шаблона – на выходе этих изменений не будет, несмотря на фактическую отработку OCMOD и наличие измененного файла в его кеше.
Рекомендую использовать следующий патч – Fix Theme Editor – патч редактора тем в Opencart 3x
Что можно предпринять если у Вас недефолтный шаблон?
Почитайте OCMOD инструкцию для разработчика. Принцип довольно простой, я уверен что каждый может разобраться. Ещё вариант – написать мне, используя форму ниже. Обратите внимание: бесплатно я не занимаюсь доработками и настройками. Стоимость работ – от 500 руб.
Если Вам нравится модуль, Вы можете поддержать его развитие:
На Yoomoney (Ранее Yandex деньги)
- 26.02.2019
В ЛК Paymaster необходимо произвести следующие настройки:
Список сайтов -> Настройки -> Блок «Технические параметры» Выберите «Тип подписи», рекомендуемый SHA256 Введите «Секретный ключ» Нажмите «Сохранить»
Список сайтов -> Настройки -> Блок «Обратные вызовы»
Payment Notification: выбрать POST-запрос и в появившемся поле вставить отредактированную ссылку: http://ВАШ_САЙТ/index.php?route=extension/payment/paymaster/callback
Success redirect: выбрать POST-запрос и в появившемся поле вставить отредактированную ссылку: http://ВАШ_САЙТ/index.php?route=extension/payment/paymaster/success
Failure redirect: выбрать POST-запрос и в появившемся поле вставить отредактированную ссылку: http://ВАШ_САЙТ/index.php?route=extension/payment/paymaster/fail
Нажмите «Сохранить»
Установка модуля:
Загрузите файлы архива (содержимое папки upload) в корень сайта. Внимание! Если вы загружаете модуль, через загрузчик модулей OpenCart, архив с модулем должен называться как paymaster.ocmod.zip, тогда он хорошо и правильно поставится!
Войдите в панель администратора (Дополнения/Дополнение), выберите тип дополнения «Платежи», активируйте модуль Paymaster.
Нажмите кнопку «Изменить». Введите в появившихся полях Идентификатор — LMI_MERCHANT_ID (из личного кабинета PayMaster (Список сайтов/ID)). Выберите «Метод шифрования данных» (точно такой же, как в личном кабинете PayMaster) Введите «Секретный ключ» (точно такой же, как в личном кабинете PayMaster) Выберите «Статус заказа после оплаты» (в этот статус будет переводиться заказ после успешной оплаты на сайте PayMaster) Измените «Статус» на «Включен»
Нажмите кнопку «Сохранить».
Для работы с онлайн-кассой: Добавляем налоговые классы
1. Налоговые ставки в налоговых классах должны быть пустые
2. Входим в настройки модуля Paymaster
3. Присваиваем налоговый класс к налоговой ставке
4. Добавляем всем товарам налоговый класс
OpenCart — одна из популярных CMS для магазина, но в стандартном виде в нем не очень-то много возможностей, что компенсируется большим количеством платных и бесплатных модулей. В этой статье на простом примере я постараюсь рассказать как создать свой модуль для OpenCart 3.x.
Модуль OpenCart может быть исполнен в нескольких вариантах:
- Файл-модификатор OCMOD, который изменяет уже существующие в системе файлы. Подробнее о том, как написать модификатор читайте в статье.
- Набор php, twig и других файлов, которые добавляют новые возможности в системе как отдельная программа и не затрагивающие стандартный функционал.
- Комбинированный — сочетание модификатора и файлов php, twig и т.д.
В этой статье рассказывается как написать свой модуль для OpenCart добавляющий новые возможности в систему.
Начну с того, что OpenCart построен на схеме MVC (Model-View-Controller). Это значит, что модуль может состоять из следующих файлов:
- Контроллер (Controller) — php-файл, который будет вызван первым и отвечает за логику работы конкретного модуля, определяет, что именно будет делать модуль, обрабатывает взаимодействие с пользователем и т.д. Контроллер может использовать (хотя и не обязательно) Модель и Представление.
- Модель (Model) — php-файл, отвечающий за чтение и запись данных в базу данных, т.е. содержит функции для получения или сохранения данных. Файл модели не обязателен.
- Представление (View) — файл какого-то html-шаблона, который определяет каким образом будет выведена информация на экран браузера. В OpenCart 3.x для создания шаблонов применяется обработчик шаблонов Twig и поэтому файл имеют расширение .twig.
Для поддержки мультиязычности в OpenCart так же есть языковые файлы, о которых будет чуть ниже. Файлы OpenCart-а организованы по папкам, контроллеры в своих, представления в своих и т.д. Итак, для создания модуля и правильного расположения файлов, нам понядобятся следующие папки и файлы:
Контроллер административной (back) части — admin / controller / extension / module / имя_файла_модуля.php Контроллер пользовательской (front) части — catalog / controller / extension / module / имя_файла_модуля.phpМодель административной (back) части — admin / model / extension / module / имя_файла_модуля.php Модель пользовательской (front) части — catalog / model / extension / module / имя_файла_модуля.phpПредставление административной (back) части — admin / view / template / extension / module / имя_файла_модуля.twig Представление пользовательской (front) части — catalog / view / theme / тема_дизайна / template / extension / module / имя_файла_модуля.twig
Кроме контроллера, модели и представления, у модуля так же обычно есть так называемые языковые файлы, которые находятся в папках:
Языковые файлы административной (front) части: admin / language / en-gb / extension / module / имя_файла_модуля.php admin / language / ru-ru / extension / module / имя_файла_модуля.phpЯзыковые файлы пользовательской (back) части: catalog / language / en-gb / extension / module / имя_файла_модуля.php catalog / language / ru-ru / extension / module / имя_файла_модуля.php
Впринципе, если планируется только 1 язык, то можно сделать языковые файлы только для него.
Минимально, у модуля должен быть хотя бы 1 php-файл — контроллер. Остальные составляющие, впринципе, могут и отсутствовать, если модуль не работает с базой данных и ничего не выводит пользователю. Но думаю, не имеет смысла рассматривать такой модуль, т.к. таким образом, мы не сможем понять всю цепочку создания полноценного модуля.
Итак, представим, что мы разрабатываем пример модуля для OpenCart 3.x, который будет иметь административную часть (back) и пользовательскую (front). В административной части, он будет иметь лишь одну настройку «Статус», которую можно менять на Включено/Выключено. А в пользовательской части пусть просто выведет страницу с текстом «Пример модуля на OpenCart 3.x», если он включен или сообщение об ошибке, если выключен. Файлы примера модуля пусть будут иметь имя example, т.е. example.php, example.twig и т.д.
Административная часть модуля
Приведу сразу исходные тексты файлов, думаю, на примерах будет проще понять что для чего нужно. Всего их 4 шт: контроллер, модель, представление и языковой файл для русского языка. Вкратце как происходит взаимодействие напишу сразу после исходного кода.
Контроллер модуля admin/controller/extension/module/example.php
Создание контроллера предполагает чтение из базы единственной настройки — статуса (включено/выключено), выведение на экран представления (шаблона) и сохранение настройки, когда пользователь нажал соответствующую кнопку.
class ControllerExtensionModuleExample extends Controller { public function index() { // Загружаем "модель" модуля $this->load->model('extension/module/example'); // Сохранение настроек модуля, когда пользователь нажал "Записать" if (($this->request->server['REQUEST_METHOD'] == 'POST')) { // Вызываем метод "модели" для сохранения настроек $this->model_extension_module_example->SaveSettings(); // Выходим из настроек с выводом сообщения $this->session->data['success'] = 'Настройки сохранены'; $this->response->redirect($this->url->link('marketplace/extension', 'user_token=' . $this->session->data['user_token'] . '&type=module', true)); } // Загружаем настройки через метод "модели" $data = array(); $data['module_example_status'] = $this->model_extension_module_example->LoadSettings(); // Загружаем языковой файл $data += $this->load->language('extension/module/example'); // Загружаем "хлебные крошки" $data += $this->GetBreadCrumbs(); // Кнопки действий $data['action'] = $this->url->link('extension/module/example', 'user_token=' . $this->session->data['user_token'], true); $data['cancel'] = $this->url->link('marketplace/extension', 'user_token=' . $this->session->data['user_token'] . '&type=module', true); // Загрузка шаблонов для шапки, колонки слева и футера $data['header'] = $this->load->controller('common/header'); $data['column_left'] = $this->load->controller('common/column_left'); $data['footer'] = $this->load->controller('common/footer'); // Выводим в браузер шаблон $this->response->setOutput($this->load->view('extension/module/example', $data)); } // Хлебные крошки private function GetBreadCrumbs() { $data = array(); $data['breadcrumbs'] = array(); $data['breadcrumbs'][] = array( 'text' => $this->language->get('text_home'), 'href' => $this->url->link('common/dashboard', 'user_token=' . $this->session->data['user_token'], true) ); $data['breadcrumbs'][] = array( 'text' => $this->language->get('text_extension'), 'href' => $this->url->link('marketplace/extension', 'user_token=' . $this->session->data['user_token'] . '&type=module', true) ); $data['breadcrumbs'][] = array( 'text' => $this->language->get('heading_title'), 'href' => $this->url->link('extension/module/example', 'user_token=' . $this->session->data['user_token'], true) ); return $data; } }Модель модуля admin/model/extension/module/example.php
Создание модели подразумевает работу с базой данных, а именно сохранение и чтение данных. В данном случае, можно использовать стандартные opencart-овские методы, но при необходимости, вы конечно можете, создавать свои таблицы и сохранять и читать из них.
class ModelExtensionModuleExample extends Model { // Запись настроек в базу данных public function SaveSettings() { $this->load->model('setting/setting'); $this->model_setting_setting->editSetting('module_example', $this->request->post); } // Загрузка настроек из базы данных public function LoadSettings() { return $this->config->get('module_example_status'); } }Языковой файл модуля admin/language/ru-ru/extension/module/example.php
Здесь все просто: нужно написать все используемые фразы и предложения и их переводы на русский, которые будут использоваться в представлении (шаблоне).
$_['heading_title'] = 'Пример модуля'; $_['text_extension'] = 'Расширения'; $_['text_success'] = 'Настройки успешно изменены!'; $_['text_edit'] = 'Настройки модуля'; $_['entry_status'] = 'Статус'; $_['text_enabled'] = 'Включено'; $_['text_disabled'] = 'Выключено';Представление (шаблон) модуля admin/view/template/extension/module/example.twig
Как упоминалось выше, для создания представлений-шаблонов, нужно использовать twig. Русскоязычную документацию можете посмотреть, например, на x-twig.ru
{{ header }}{{ column_left }} {{ heading_title }} {% for breadcrumb in breadcrumbs %} {{ breadcrumb.text }} {% endfor %} {{ text_edit }} {{ footer }}Теперь еще несколько слов о том, как всё примерно работает и взаимодействует.
Когда мы нажимаем на кнопку перехода в настройки модуля, в адресной строке получается адрес заканчивающийся на index.php?route=extension/module/example&user_token=123. Токен в конце соответственно будет другой. Нас интересует часть extension/module/example — именно она и говорит opencart-у, где находится файл нашего контроллера.
Получивший управление файл контроллера загружает файл-модель для обращения к базе данных, загружает языковой файл и выводит шаблон twig на экран браузера.
Обратите внимание: в первых строках контроллера и модели идут названия классов: class ControllerExtensionModuleExample extends Controller и class ModelExtensionModuleExample extends Model. Как видим, в их названиях присутствует путь к модулю и название модуля. Если назвать классы как-то иначе, ничего работать не будет.
Пользовательская часть модуля
Контроллер модуля catalog/controller/extension/module/example.php
Создание контроллера пользовательской части похоже на административную, только не нужно сохранять настройки, нужно только написать код, который вывводит информацию в зависимости от того включен модуль или нет.
class ControllerExtensionModuleExample extends Controller { public function index() { // Загружаем "модель" $this->load->model('extension/module/example'); $data = array(); // Загружаем настройки (для проверки включен модуль или нет) $data['module_example_status'] = $this->model_extension_module_example->LoadSettings(); // Загружаем языковой файл $data += $this->load->language('extension/module/example'); // Хлебные крошки $data['breadcrumbs'][] = array( 'text' => $this->language->get('text_home'), 'href' => $this->url->link('common/home') ); $data['breadcrumbs'][] = array( 'text' => $data['heading_title'], 'href' => $this->url->link('extension/module/example') ); // Загружаем остальное $data['column_left'] = $this->load->controller('common/column_left'); $data['column_right'] = $this->load->controller('common/column_right'); $data['content_top'] = $this->load->controller('common/content_top'); $data['content_bottom'] = $this->load->controller('common/content_bottom'); $data['footer'] = $this->load->controller('common/footer'); $data['header'] = $this->load->controller('common/header'); // Выводим на экран $this->response->setOutput($this->load->view('extension/module/example', $data)); } }Модель модуля catalog/model/extension/module/example.php
В нашем примере модель пользовательской части маленькая, т.к. нужно лищь прочитать одну настройку.
class ModelExtensionModuleExample extends Model { // Загрузка настроек из базы данных public function LoadSettings() { return $this->config->get('module_example_status'); } }Языковой файл модуля catalog/langugage/ru-ru/extension/module/example.php
$_['heading_title'] = 'Пример модуля'; $_['text_example'] = 'Пример модуля на OpenCart 3.x'; $_['text_error'] = 'Модуль выключен';Представление (шаблон) модуля catalog/view/theme/default/template/extension/module/example.twig
Задача представления вывести на экран посетителю либо страницу с заголовком «Пример модуля на OpenCart 3.x», либо с сообщением «Модуль выключен» в зависимости от того, что выбрано в статусе модуля в его настройках.
{{ header }} {% for breadcrumb in breadcrumbs %} {{ breadcrumb.text }} {% endfor %} {{ column_left }} {% if column_left and column_right %} {% set class = 'col-sm-6' %} {% elseif column_left or column_right %} {% set class = 'col-sm-9' %} {% else %} {% set class = 'col-sm-12' %} {% endif %} {{ content_top }} {% if module_example_status %} {{ text_example }} {% else %} {{ text_error }} {% endif %} {{ content_bottom }} {{ column_right }} {{ footer }}Принцип работы пользовательской части такой же, как и административной. В адресной строке будет соответственно index.php?route=extension/module/example, что и говорит opencart-у какой файл контроллера нужно использовать и из какой папки.
В административной части и в пользовательской я использовал по 4 файла (контроллер, модель, языковой файл и представление). Однако, как я писал выше, впринципе, вы можете создать более компактный модуль, сократив количество файлов только до одного контроллера, если он всё необходимое сделает сам. Так же, можно и наоборот, написать более сложный модуль, который будет состоять из нескольких контроллеров, нескольких моделей и нескольких шаблонов.
Создание архива для загрузки модуля установщиком расширений
Когда модуль полностью готов, его лучше оформить в виде архивного файла, который OpenCart может загрузить и установить в систему. Для этого нужно создать папку upload и поместить в нее все файлы модуля со всей структурой папок в которых они находятся. Затем папку нужно упаковать в zip-архив с именем название_модуля.ocmod.zip. В примере выше получится архив example.ocmod.zip.
Скачать пример модуля example.ocmod.zip создание которого было описано выше.
Теперь модуль готов для автоустановки установщиком расширений.
Модуль нужно активировать нажав на зеленую кнопку со знаком «плюс», после чего можно зайти в настройки модуля через синюю кнопку со знаком «карандаш».
В модуле можно менять одну настройку — статус (выключено/включено), а в пользовательской части мы заходим по адресу index.php?route=extension/module/example и наблюдаем за изменениями в зависимости от настройки модуля.
Источник: https://codernotes.ru/articles/php/napisanie-modulya-dlya-opencart-3-x.html

Самую актуальную версию модуля для Opercart 2.2.0.0/ocStore 2.2.0.0 можно взять из репозитория. Для версии CMS ocStore от 2.2.0.0
Самую актуальную версию модуля для Opercart 2.2.0.0 можно взять из репозитория. Старую версию модуля можно скачать здесь.
Для корректной работы модуля требуется версия php не меньше 5.4.
Где посмотреть версии CMS и модуля?
для определения версии CMS необходимо зайти в административную панель сайта и внизу страницы найти версию:
Установка и настройка
- Зарегистрируйтесь на сайте www.walletone.com в Единой кассе.
- Установить модуль можно, скачав с официального сайта.
- Скачайте архив на свой компьютер и распакуйте его:
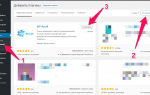
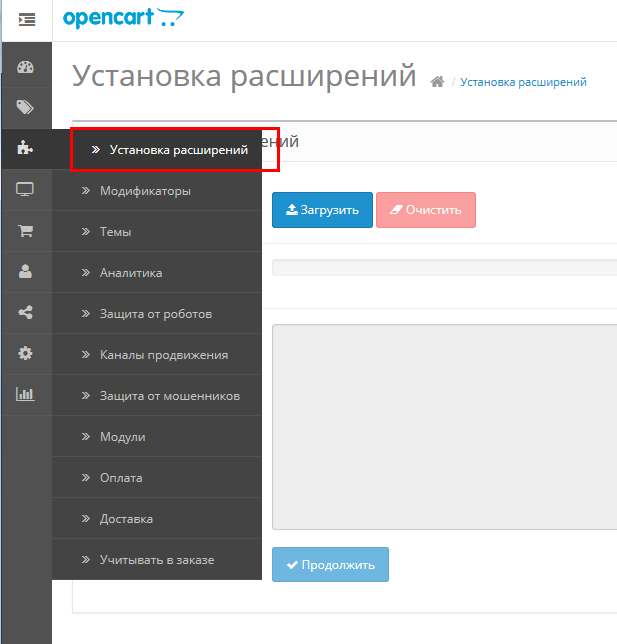
- Для установки модуля, скачанного с репозитория, перейдите в раздел Установка расширений:
- Помните: для того, чтобы установить модуль таким методом, в системе нужно настроить FTP доступ. Иначе при установке будет выходить ошибка.
- Установить модуль можно и другим способом. Для этого нужно распаковать архив w1.ocmod.zip и закинуть содержимое папки upload на сервер в корень сайта.
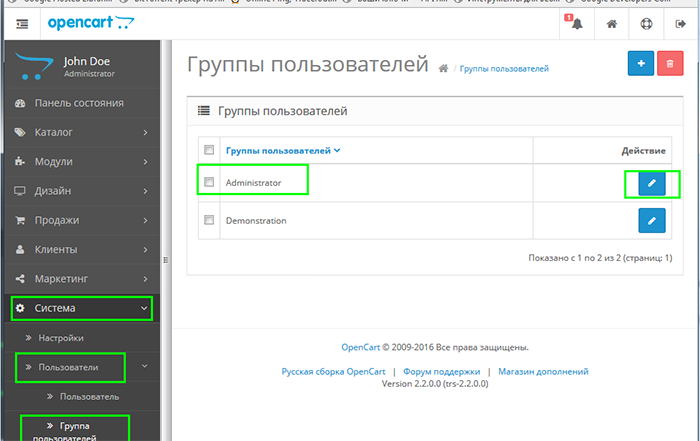
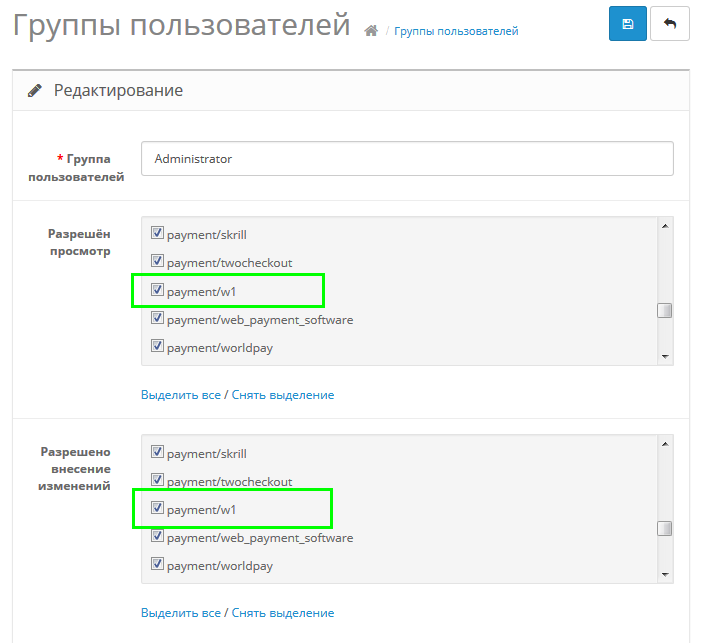
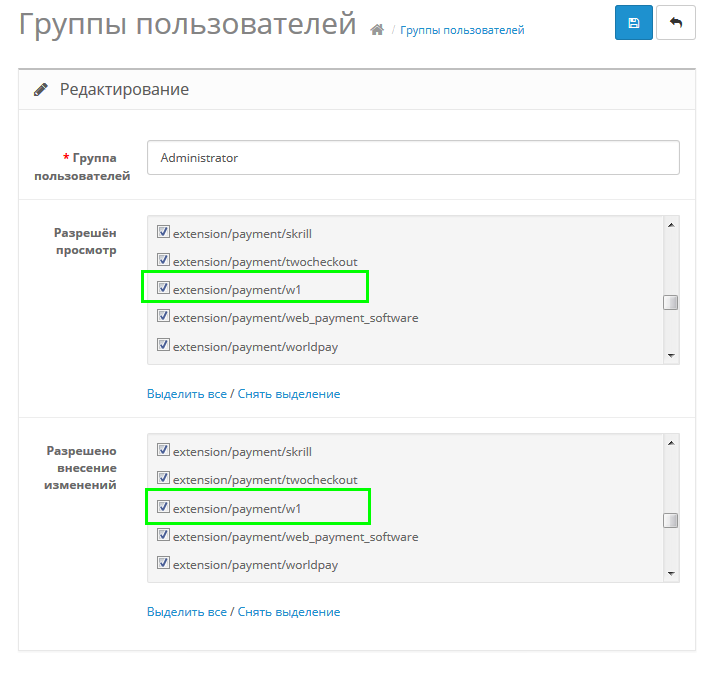
- Для видимости модуля в списке не забудьте проверить наличие разрешения у админа на видимость и редактирование.
или
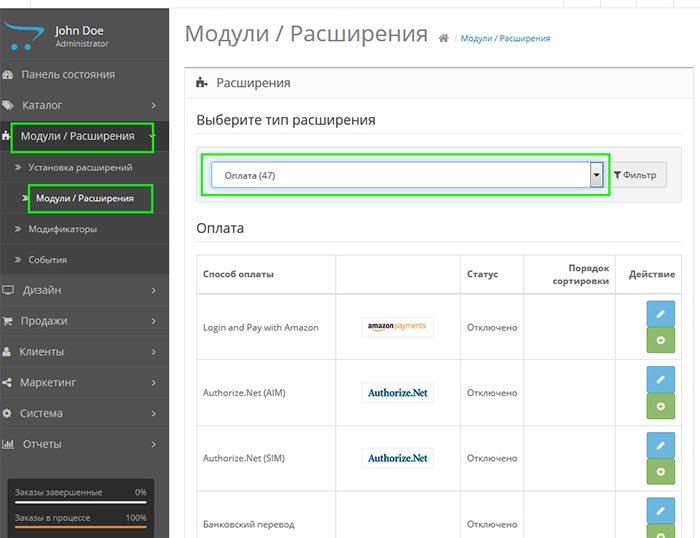
- После установки переходим в раздел Оплата.
или
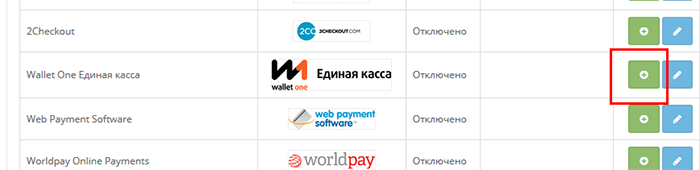
- Находим модуль Wallet One Единая касса и активируем его:
- После этого нажимаем кнопку редактировать и заходим в настройки модуля:
Страница с настройками модуля:
-
Расшифровка полей
- Статус — активность метода оплаты.
- Идентификатор (номер кошелька) интернет-магазина, полученный при регистрации на сайте Wallet One, найти его можно по адресу www.walletone.com/merchant/client в правом верхнем углу:
- Секретный ключ, который получен от Wallet One. Для этого нужно перейти в личный кабинет Единой кассы на вкладку «Интеграция» и нажать кнопку «Сгенерировать ключ». Полученный таким образом набор и будет секретным ключом (URL скрипта для личного кабинета заполнится позже). Не забудьте нажать кнопку Сохранить после генерации ключа:
- Идентификатор валюты — необходимо из выпадающего списка выбрать валюту магазина. По умолчанию стоят рубли.
- Разрешенные и запрещенные платежные системы. После передачи платежной формы в Единую кассу покупатель может выбрать удобный для него способ оплаты. Интернет-магазин может ограничить список доступных способов оплаты или явно определить один из них. Если не выбран ни один вариант для разрешенной системы, то значит выбраны все.
- Статусы заказов — перевод заказов с выбранные статусы при получении ответа от системы. Обязательно настройте вкладку Статусы заказов — без этой настройки модуль будет работать некорректно!
- После заполнения полей не забудьте нажать кнопку Сохранить.
- Далее перейдите в личный кабинет Единой кассы на вкладку «Интеграция» и заполняем поле «URL скрипта». Указываем ссылку, скопированную из пункта Ссылка для URL скрипта в личном кабинете кассы.
- Настройте вкладку Статусы заказов. В противном случае все заказы будут идти в статусе «Отменен».
- Если у вас не шаблон по умолчанию, то нужно скопировать файлы w1.tpl, w1_error.tpl, w1_result.tpl из папки catalogviewthemedefaulttemplatepayment или catalogviewthemedefaulttemplateextensionpayment в зависимости от того, какая папка у вас будет и перенести по аналогии. Обратите внимание, что вместо папки default должна быть ваша папка с шаблоном.
Настройка работы с онлайн-ККТ
-
В разделе «Система → Локализация → Налоги → Налоговые ставки» необходимо задать расчет налога под каждый тип НДС.
-
Укажите название налога, ставку в процентах, и тип «Процент»
При добавлении налогообложения вида 10100 и 18118 — ставка указывается 0.
-
В разделе «Система → Локализация → Налоги → Налоговый класс» создать 6 классов налогов. При создании класса налога добавляем соответствующую налоговую ставку.
-
В настройках модуля walletone задать каждому типу НДС соответствующий налоговый класс.
-
Укажите ставку НДС для услуги «Доставка».





















Уверен личный кабинет opencart 3.0.3. сделать в качестве шаблона. Не получается.
Вы в одном шаге от добавления комментария. Пожалуйста, выберите социальную сеть или введите Ваш email(не публикуется на сайте).